
因为工作原因,我必须同时使用 MacOS 和 Windows 操作系统。我曾重度使用 Mac Quiver 笔记软件,但它无法与 Windows 10 上的笔记同步,这给我带来了麻烦。于是,我开始寻找可以跨平台同步的笔记软件,市场上有很多不错的软件。其中包括 Evernote、有道笔记、小熊、Notion 等。每款应用都有其独特的功能,对于我们在学习和记录重要内容的工具中捕捉零散的知识碎片非常有用。但是,它们都不能完全满足我的需求。经过一番摸索尝试后,我的解决方案是使用VSCode + Git来管理笔记。接下来,我将与大家分享我是如何基于 VSCode 打造个人笔记工具。
我理想中的笔记软件
介绍方案前,我先说下自己理想中的笔记软件应具备的功能:
在工作中,我需要随时随地记录重要的事情和灵感,并在闲暇时将它们整理到自己的知识管理系统中。在流行的笔记软件中这些功能基本都有,但是多少存在令我不太满意的地方,并且还需付费。比如数据是以厂商的格式保存成json或xml等,一旦出现更优秀的笔记工具,迁移就特别麻烦甚至无法迁移;我在系统整理笔记时,需要批量替换、随意移动笔记位置(文件夹整理);查看笔记变更历史(Git Diff)等等。
本次笔记工具方案
使用VSCode[1]编辑器 +Git[2]版本管理,实现一个简单但功能强大的纯文本存储个人笔记工具。以下挂2篇相关的文章,方便大家了解这2个工具。
经长期使用后,该方案沉淀的最终效果:
以上只列出部分功能,更多玩法等你探索。感觉自己就像笔记软件开发者,自己解决需求,没事就到插件市场翻翻解决方案,或新奇玩法,VSCode编辑器的强大这里就不多说了。整体使用体验就是免费、灵活、高效、无尽可能。
接下来我会介绍下整套方案的搭建过程,并罗列出我常用的插件和快捷键,以及一些个人配置。
安装VSCode和Git
为了不占用文章篇幅,通用的安装教程我提供了更详尽的文章教程,可做参考:
笔记目录
我习惯将笔记放在一个单独的文件夹中Notebook,并按照自己的想法分级管理笔记。
Notebook % tree
.
├── .vscode
│ ├── markdown.code-snippets
│ └── settings.json
├── Archive
│ ├── 2023
│ ├── Xxx_WorkSpace
│ └── Yyy_WorkSpace
├── Awesome_Work
│ ├── Standard
│ ├── _便签
│ │ └── 思考重要问题.md
│ └── 宝藏收藏
├── Code_Snippet
├── Develop
├── Diary
├── Schedule
├── Source
│ ├── img
│ └── svg
├── Temp
└── WorkSpace_
├── WeeklyWork
└── 分享
├── README.md
├── .gitignore
├── .markdownlint.json下面分别介绍各个目录的作用:
•Code_Snippet使用过的代码,重要且会重复使用。有必要记录起来
•Develop开发相关内容
•Diary每天记录,生活、工作总结,或有趣的事情记录
•WorkSpace_当前所在公司工作空间
•Schedule计划
•Source所有截图、引用的图片、drawio等都放在这里
•Temp临时笔记目录
•README.md笔记使用手册
•.gitignore记录不需要git追踪变更的文件
•.markdownlint.jsonmarkdown语法检查规则配置
•.vscodemarkdown.code-snippets常用模板、settings.jsonvscode和插件配置文件
常用插件markdownlint[5]

markdownlint 是一个 markdown 语法检查工具,可以用来检查 markdown 文件的语法错误。以下是常用操作:
不想要的规范约束可以在笔记更目录.markdownlint.json文件中配置。
{
"default": true,
"MD041": false,
"MD025": false,
}Markdown All in One[6]

基础必备插件,提供了全面而便捷的Markdown编辑和预览功能。以下是我常用功能:
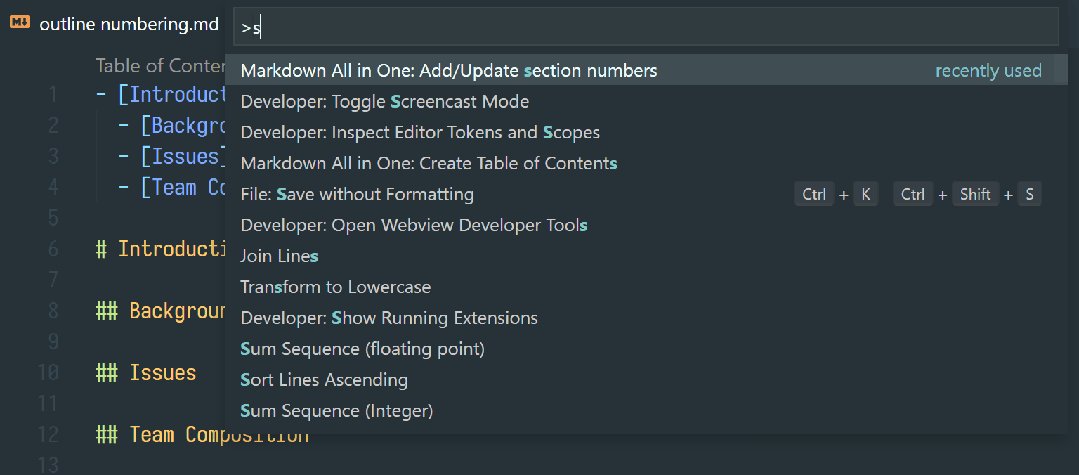
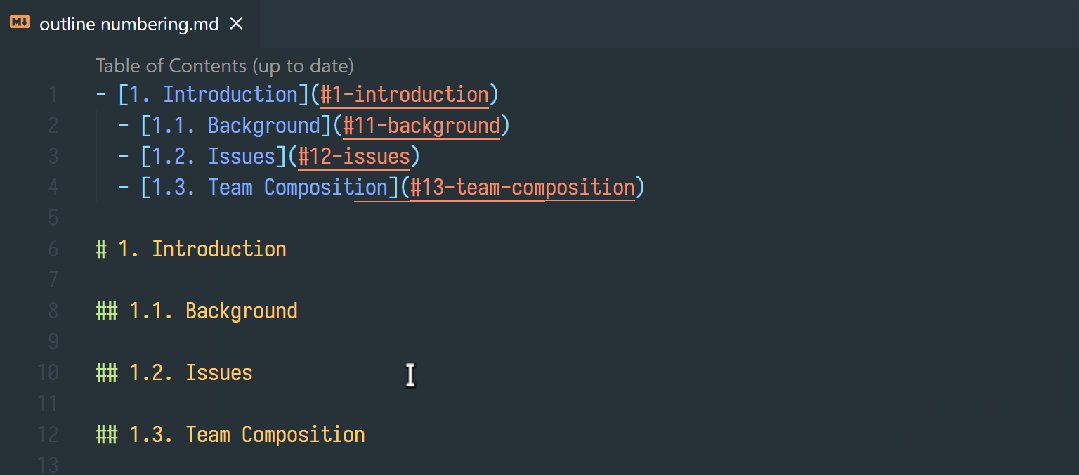
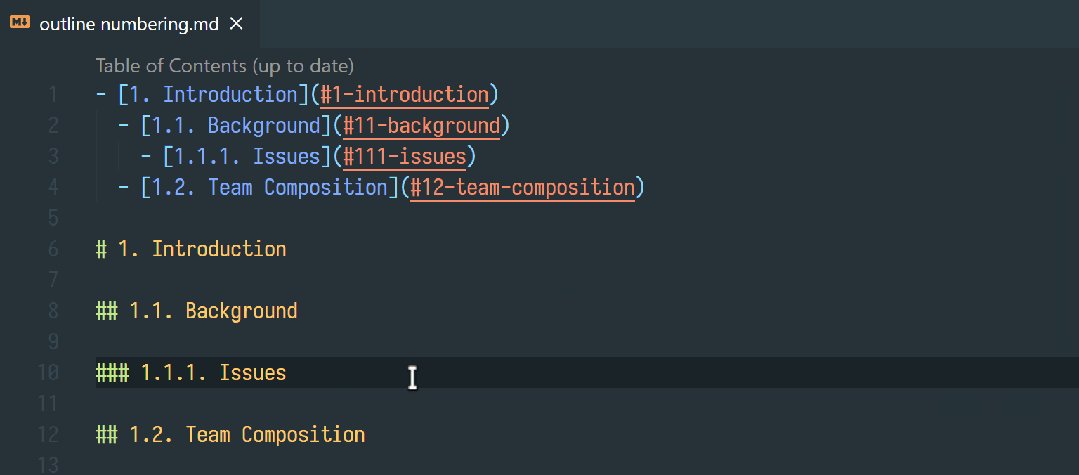
给各级标题自动添加序列号,如1.1、2.1等。使用Command Shift P > section number
有个地方和markdownlint冲突:lint语法检查需要禁用规则:一个md文件只能出现一个一级标题
Markdown All in One: Add/Update section numbers
Markdown All in One: Remove section numbers


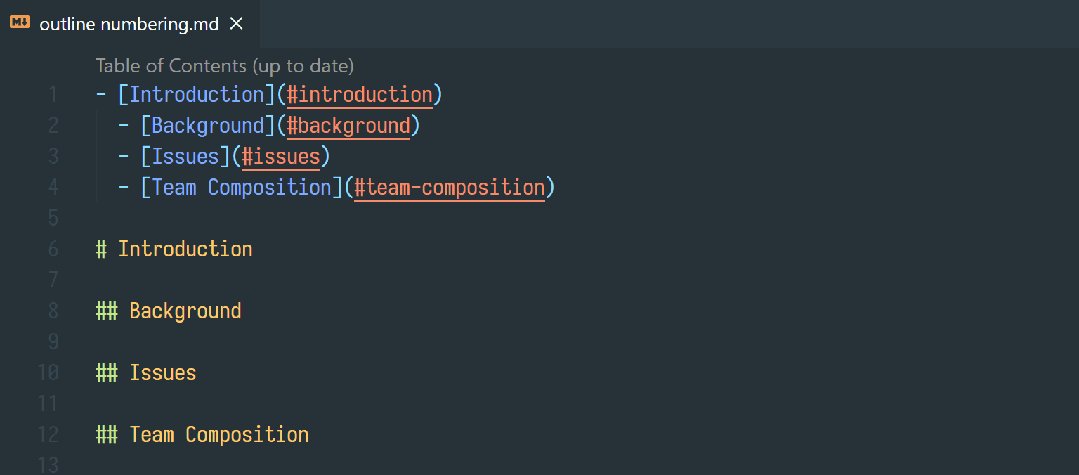
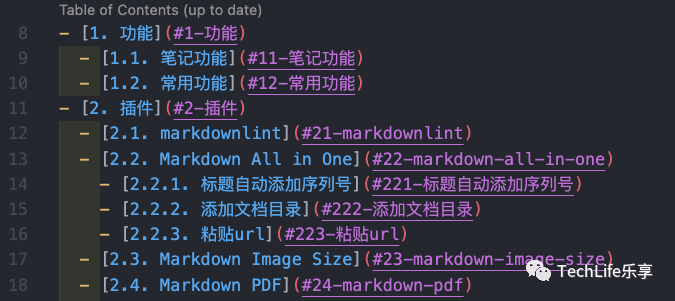
一键生成文档目录,并自动更新。使用Command Shift P > content
Markdown All in One: Create Table of Contents
Markdown All in One: Update Table of Contents
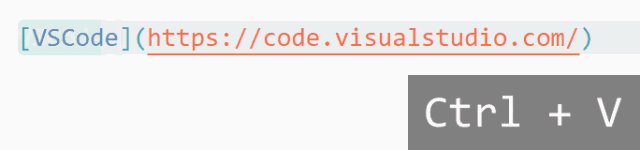
当要注明文章引用来源时,只需要copy文章网页地址,然后键入文章标题并选中, 接着ctrl + V就会自动生成link[文章标题](文章链接地址)

Markdown Image Size[7]

调整图片显示大小
,路径后跟一个空格,设置长宽
Markdown PDF[8]

该插件导出PDF、Html效果更好。打开指定文件后,可以command shift p再输入export或者右键选中Markdown PDF: export(pdf)都能到处PDF文件,同理也能导出Html/图片。
Draw.io Integration[9]

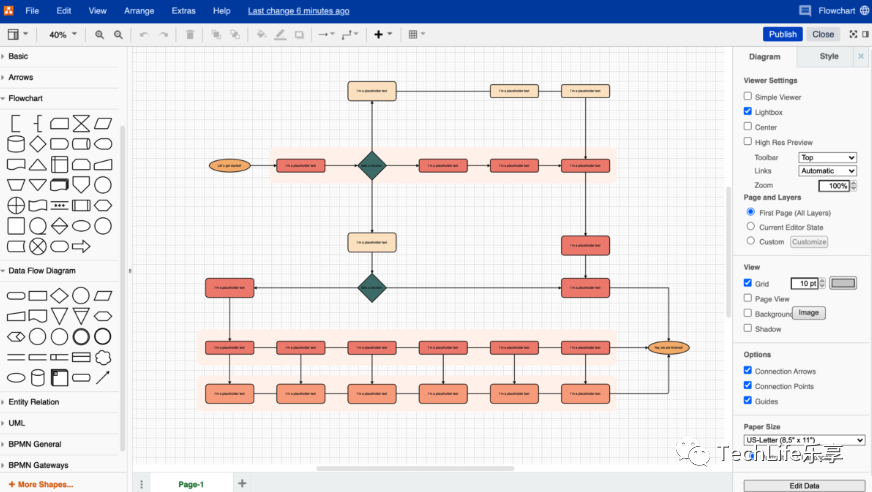
Draw.io 是一款免费的专业强大的作图工具,可用于原型图、UML、BPMN、网络拓扑图等多种图形绘制。
有使用过在线画图软件的可能有了解过ProcessOn 在线流程图思维导图[10],不过他是付费的不然有使用限制,虽然我也是它的付费用户,但是通过该插件可以在我的笔记中画图,非常方便,还是免费的。
使用也简单,在新建文件时指定文件后缀,如xxx.drawio,xxx.drawio.svg, 或者xxx.drawio.png然后打开文件时,会是drawio的编辑界面。文件为png或svg类型时可以直接引入笔记中当作图片显示。这样就可以在vscode中画图,且画好的图维护在笔记中。
还可以安装Draw.io Integration: Mermaid plugin插件,如果有使用Mermaid的话,方便在drawio操作界面中调试 mermaid 脚本。

Markdown Table Generator[11]

插入Table,可设置几行几列。
Markdown:new table
Markdown:new table with alignment
Table Formatter[12]

格式化Table, 可通过MD table generator创建表格后,不管格式快速填入数据,然后格式化。
使用时,可鼠标右键或> Markdown Table:format all table。
也支持表格中内容居左、居右、居中,以及csv data 转换成 table。
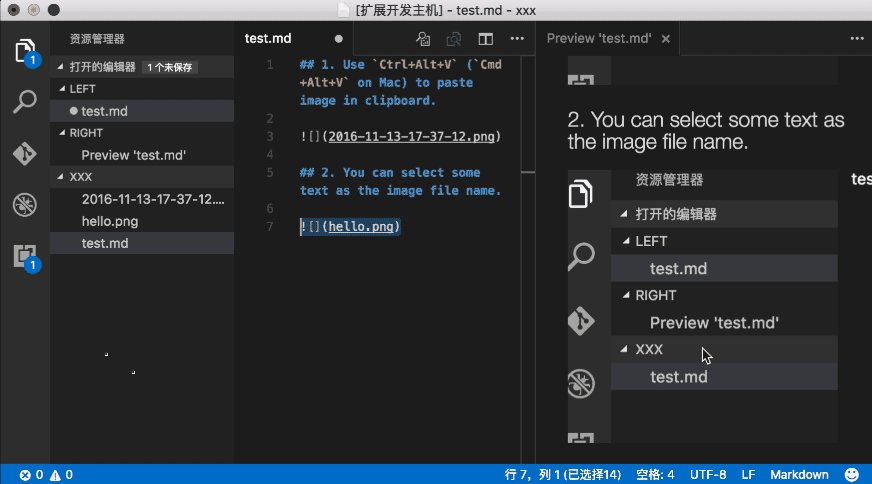
Paste Image 强烈推荐![13]

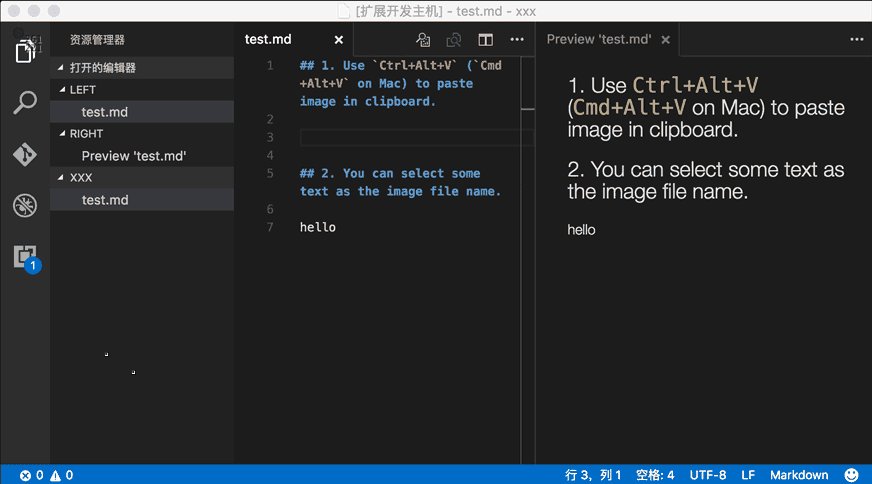
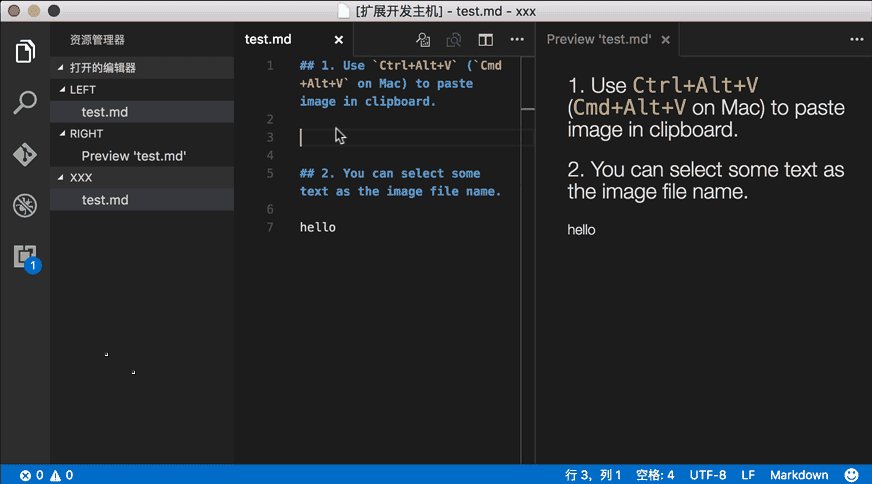
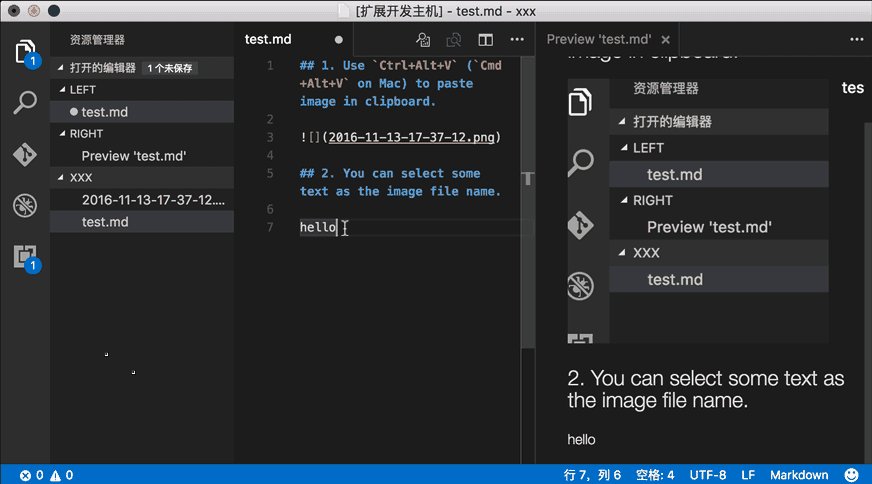
通过截图软件截取图片到剪贴板后,command shift p > paste image, 图片的路径()就会自动填充到光标所在的位置。

在自动生成路径前,会弹框提示更改默认路径,这可以让我修改文件名称或文件路径。
默认保存图片的位置,通过该项目的settings.json文件配置({projectRoot}/.vscode/settings.json):
// path, 文件实际保存的位置
"pasteImage.path": "${projectRoot}/source/img",
// 以下2项,可以将文件全路径剪裁成 /source/img/auto_filename.xxx
"pasteImage.basePath": "${projectRoot}",
"pasteImage.prefix": "/",
// 为了可以再[]框中自动填充文件名称
"pasteImage.insertPattern": "",
// 以下2项,弹出文件名称确认框,可修改
"pasteImage.showFilePathConfirmInputBox": true,
"pasteImage.filePathConfirmInputBoxMode": "fullPath",考虑到后期笔记内容多了之后,图片等媒介也会越来越多,通过git管理图片不是个好方式。可以在.gitignore文件中将Source目录排除。使用云盘托管并自动同步Source目录。
All Autocomplete[14]
All Autocomplete插件的作用:可以在当前文件编辑文本时,智能提示所有打开文件中出现过的内容,非常nice,比如我在编写sql时,非常依赖已有的内容,如字段名、表名、关键词、注释等等。
注意:如果效果不佳,提示慢或靠后的话,需要关闭其他智能提示。比如我关了"database-client.complectionTriggerKey": [],database-client 的智能提示。
advanced-new-file[15]
通过键盘在工作区中的任何位置创建文件。可通过以下两种方式使用:
笔记规范
我的原则是不给自己限制太多,从简处理。以上是我能想起来的,后面有机会再慢慢补充,作为大家的参考,也欢迎大家给我提意见。
结尾

从2021年开始就使用了这套方案记录生活和工作的点滴,截至2024年1月1日这篇文章成稿,已经创建了1600+条笔记(不包括图片和.git目录下的文件)。
# 统计文件数量
find ./Notebook -type d \( -path ./Notebook/.git -o -path ./Notebook/Source \) -prune -o -type f -print | wc -l目前为止,这套方案对我而言还是非常满意的,无论是工作还是生活,都能够快速记录,并且能够快速检索,而且觉得整理合并过往笔记时也相当高效。总之,免费、可拓展、自由掌控是我始终喜欢这套方案的原因。加之依赖于Microsoft的VSCode,研发实力强大、社区活跃、版本迭代更新快,后续会持续享受VSCode带来更好的体验。
引用链接
[1]VSCode:
[2]Git:
[3]VSCode 下载、安装:#vscode-%E4%B8%8B%E8%BD%BD%E3%80%81%E5%AE%89%E8%A3%85
[4][1244]Git 2.40版本图文安装教程:
[5]markdownlint:
[6]Markdown All in One:
[7]Markdown Image Size:
[8]Markdown PDF:
[9]Draw.io Integration:
[10]ProcessOn 在线流程图思维导图:
[11]Markdown Table Generator:
[12]Table Formatter:
[13]Paste Image 强烈推荐!:
[14]All Autocomplete:
[15]advanced-new-file:





发表评论