Visual Studio Code 1.66现已发布!

该版本更新内容很多,下面摘录部分新特性作介绍:
本地历史记录
可以在时间轴视图中使用文件的本地历史记录,独立于源代码控制跟踪本地文件更改。根据配置的设置,每次保存编辑器时,都会在列表中添加一个新条目:

每个本地历史的条目都包含创建条目时文件的全部内容,
从条目中可以:
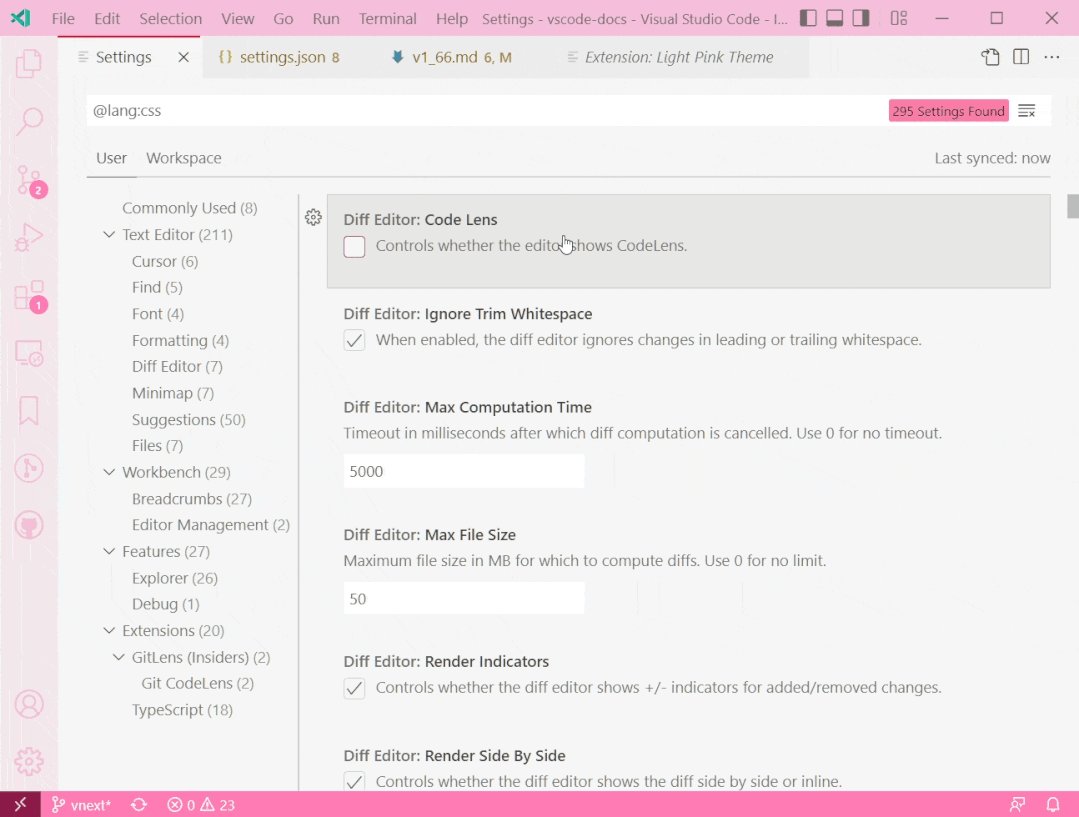
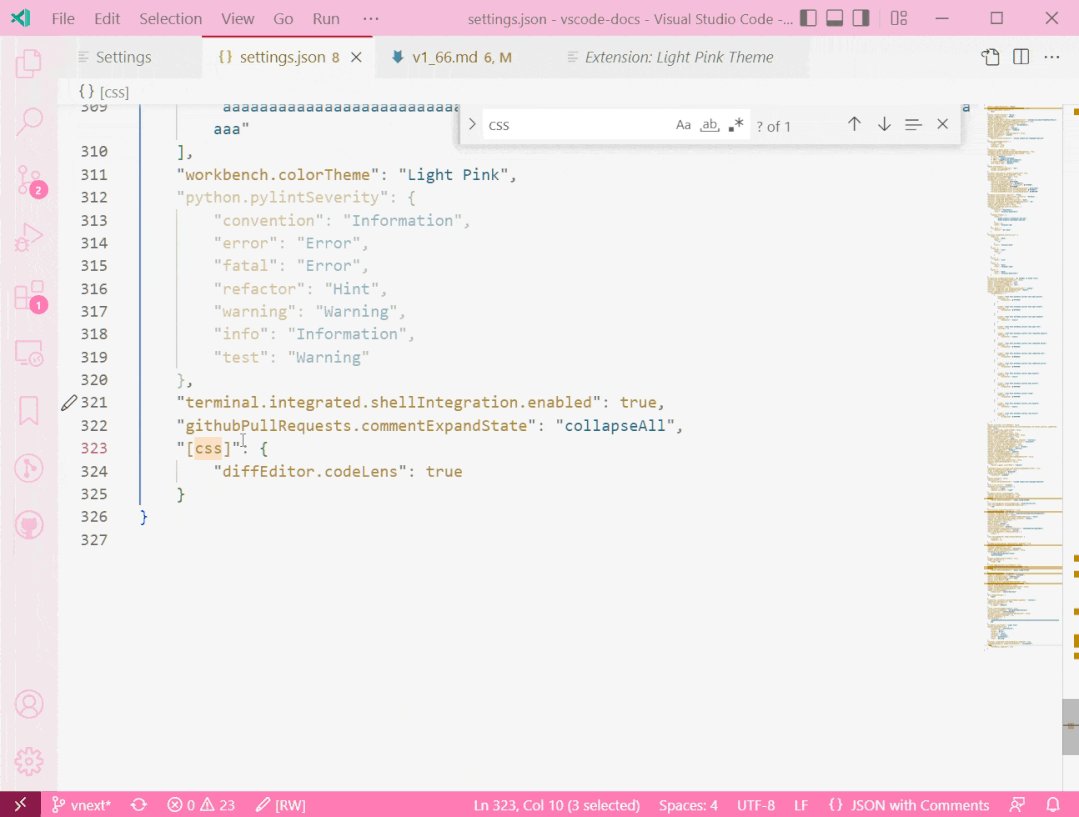
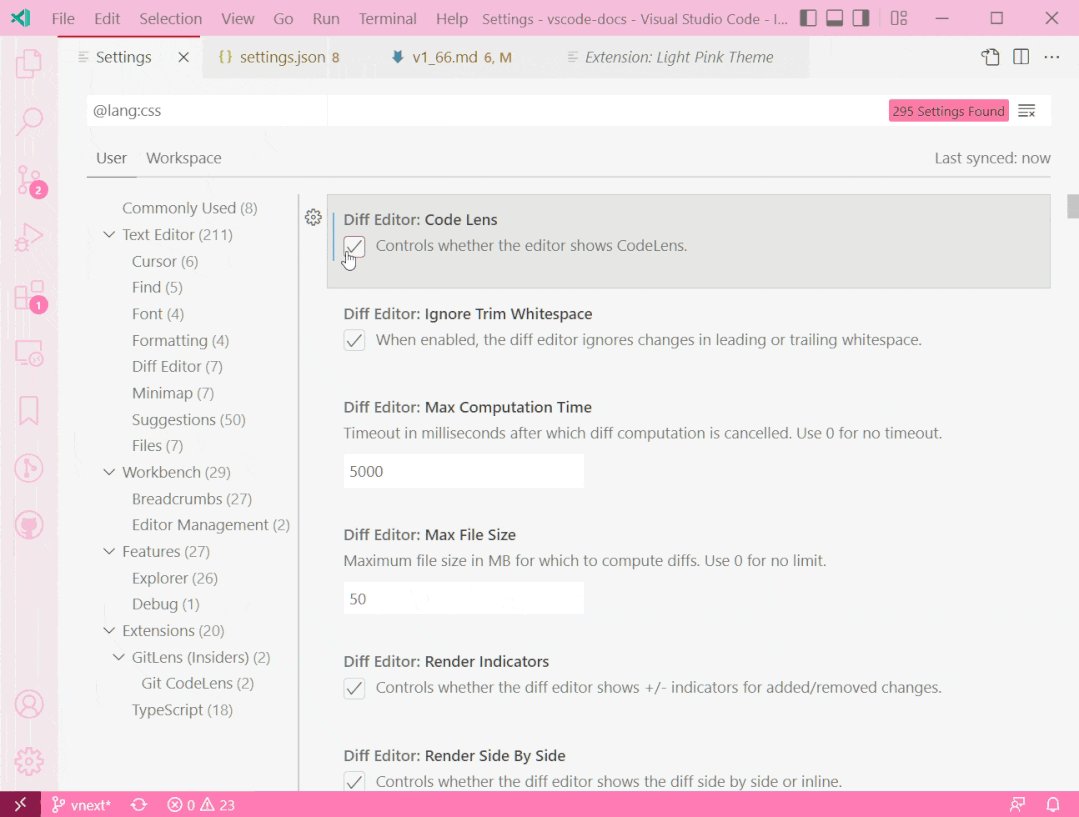
设置编辑器
语言过滤器

工作区和文件夹设置保存
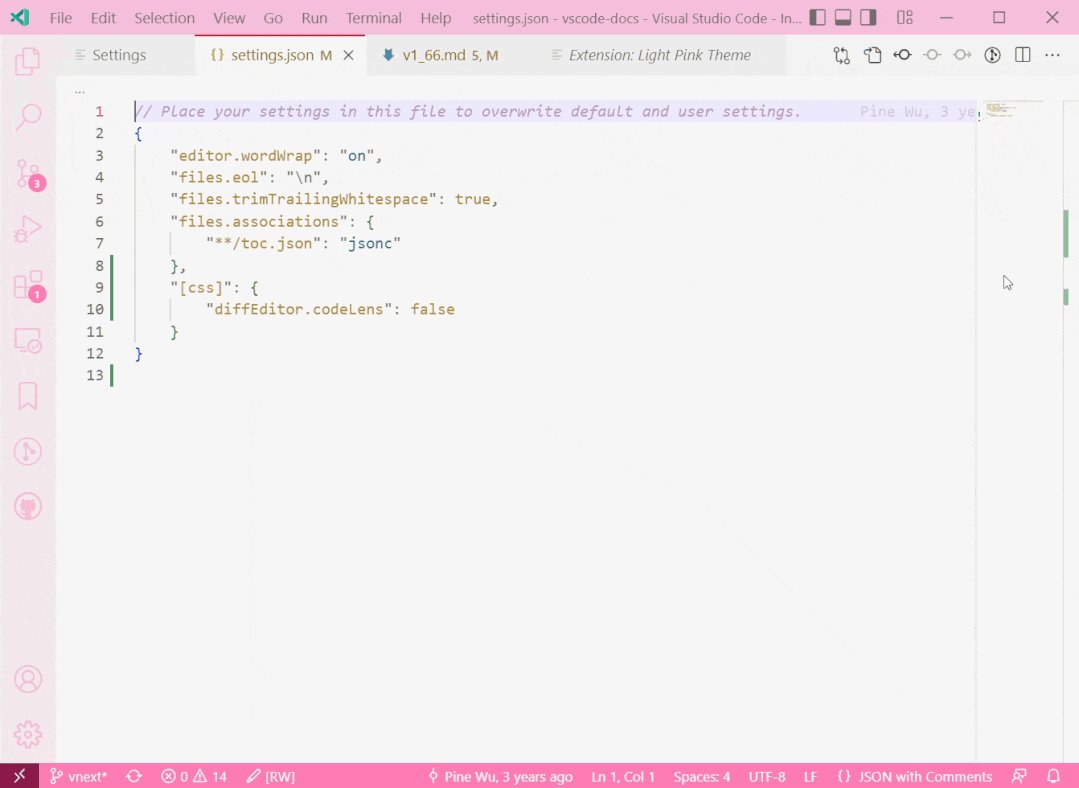
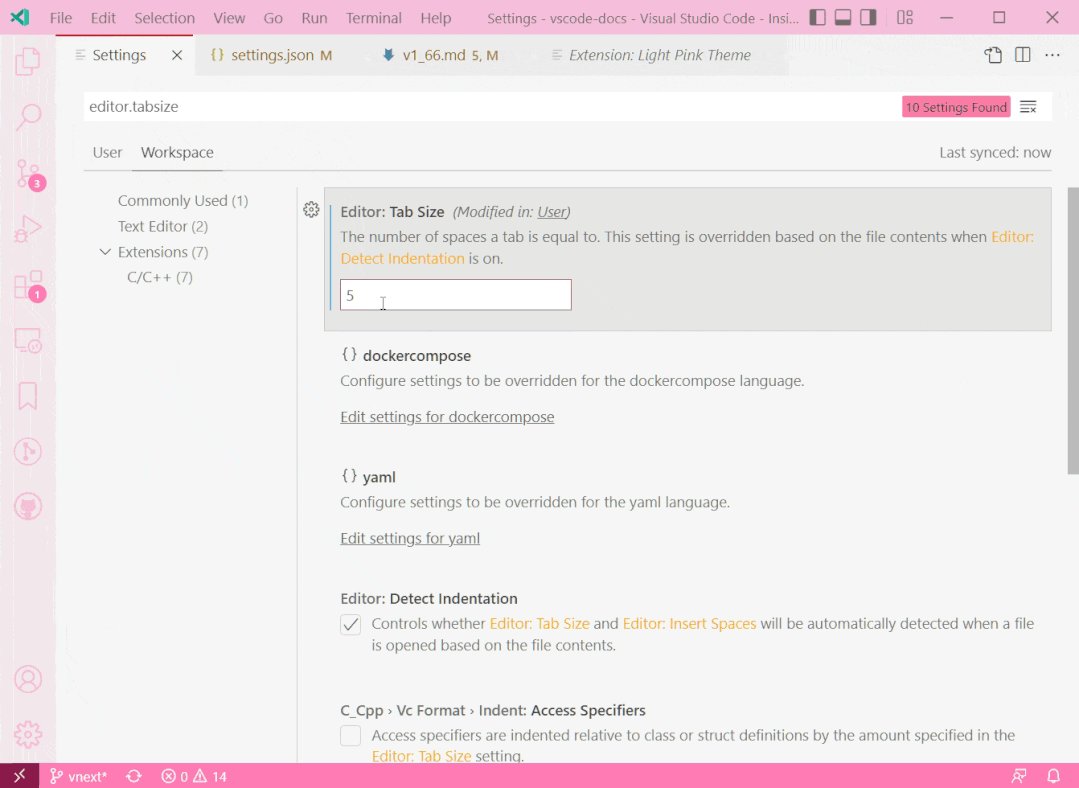
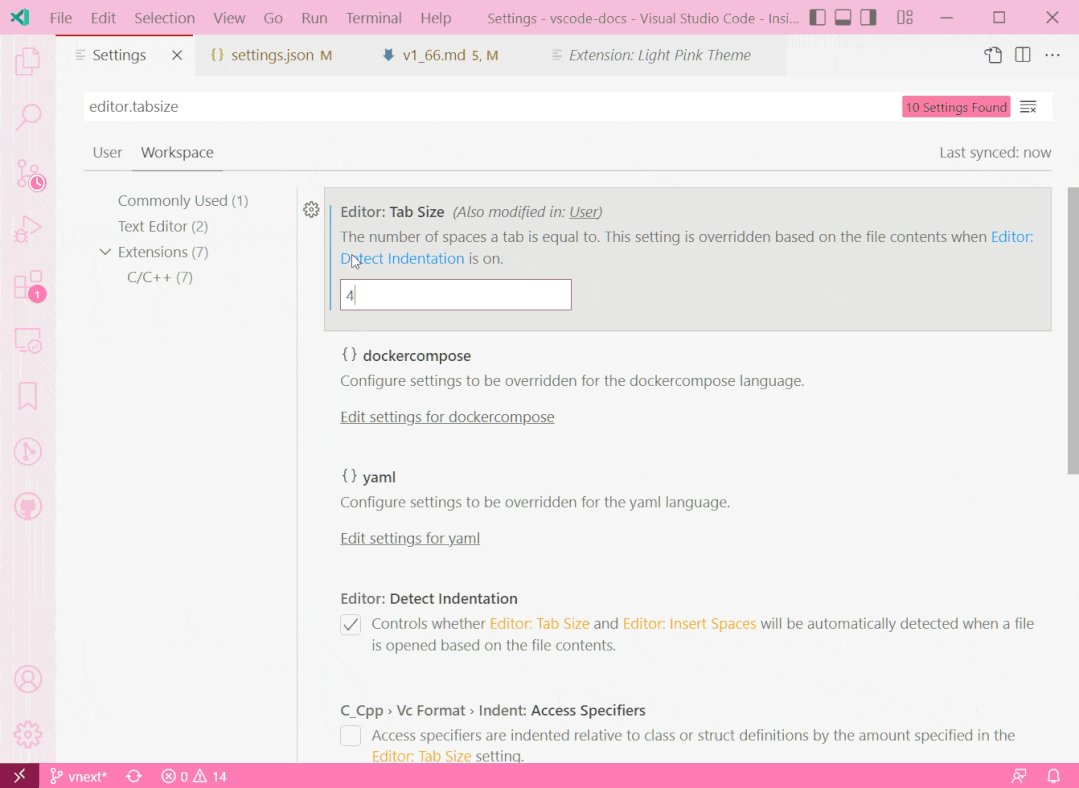
设置编辑器中的工作区和文件夹设置现在会保留,直到用户手动重置。
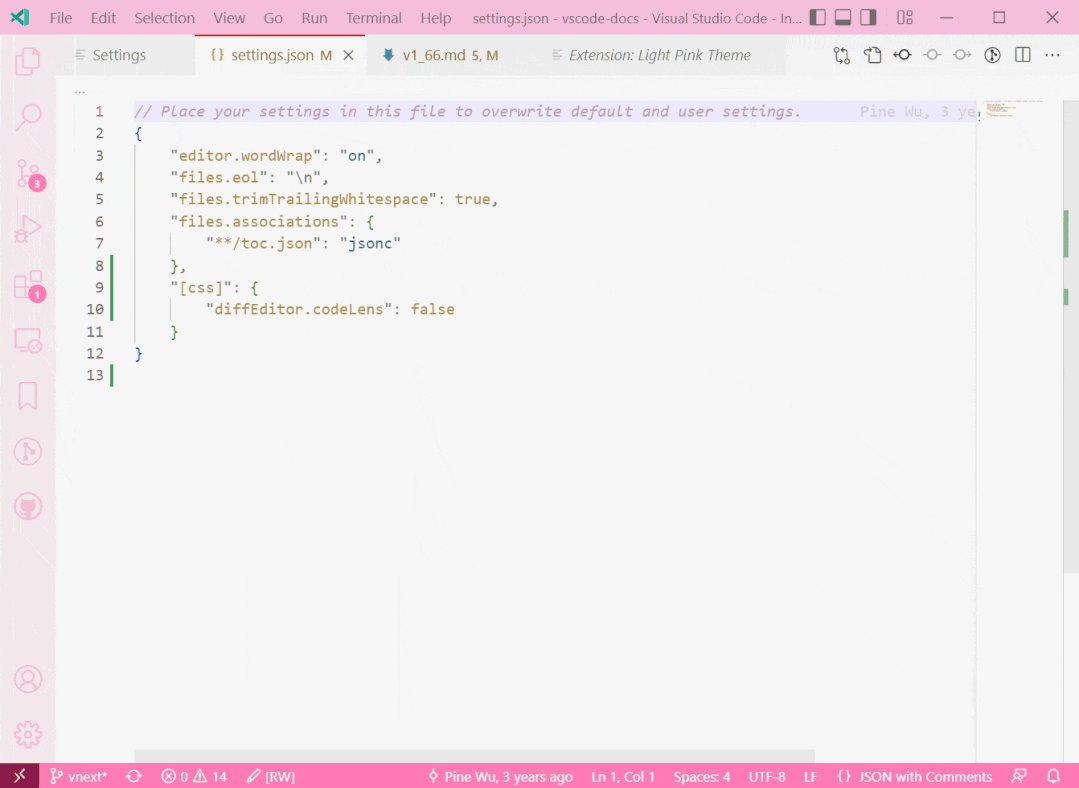
以前,用户必须打开工作区设置 JSON 文件才能设置此值,在设置编辑器工作区选项卡中设置编辑器选项卡大小下方,它会自动添加到工作区的settings.json文件中。

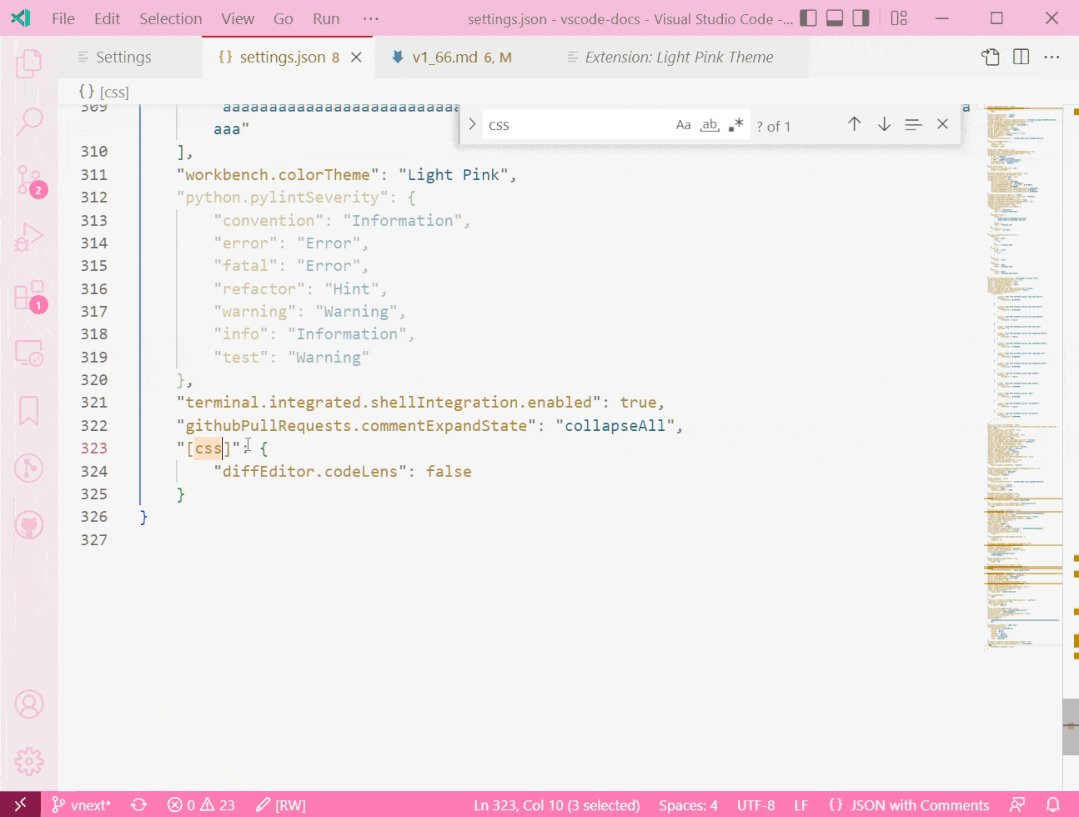
显示所有找到的匹配项
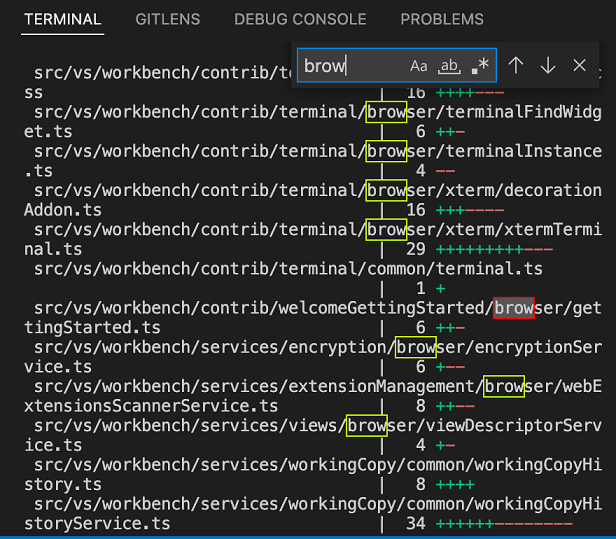
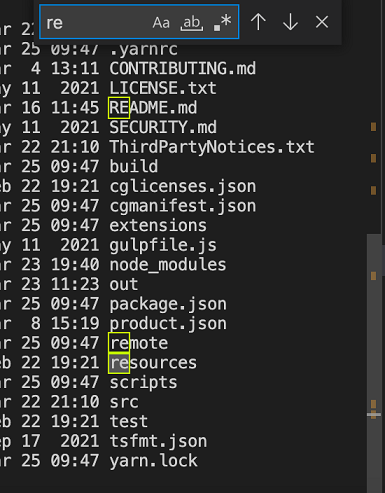
在终端中搜索时,搜索词的所有实例都将突出显示。可以通过以 terminal.findMatch 为前缀的颜色自定义命令来微调突出显示的高亮颜色。

终端的滚动条中加入注释,以指示每个重要的节点。
例如,查找的结果在滚动条中有相应的注释:

调试JavaScript 调试
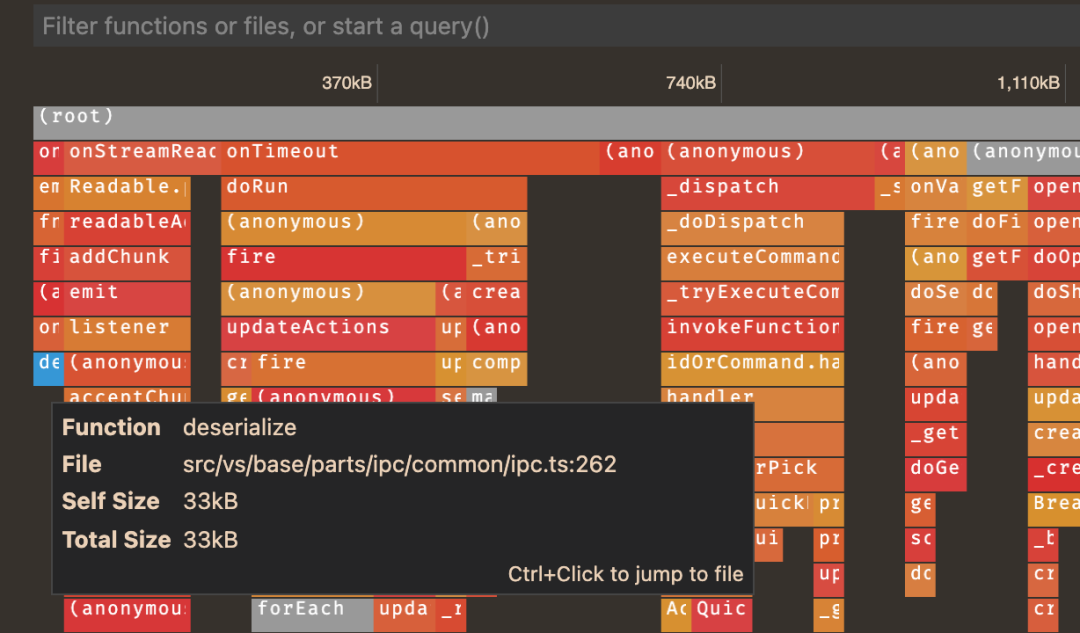
JavaScript 调试器现在支持收集和可视化堆配置文件,堆配置文件允许查看随时间分配的内存位置和数量。

语言CSS 格式化程序
内置的 CSS 扩展附带一个格式化程序,格式化程序适用于 CSS、LESS 和 SCSS。由 JS Beautify 库实现,并带有以下设置:
less和scss也存在相同的设置。
HTML 中的 JavaScript 语义突出显示
该版本将 HTML 文件中 JavaScript 源代码的语义突出显示,与普通.js文件中看到的内容对齐。此举不仅使代码颜色更加一致,还添加了一些以前缺少的重要语义信息,例如突出显示只读类型。
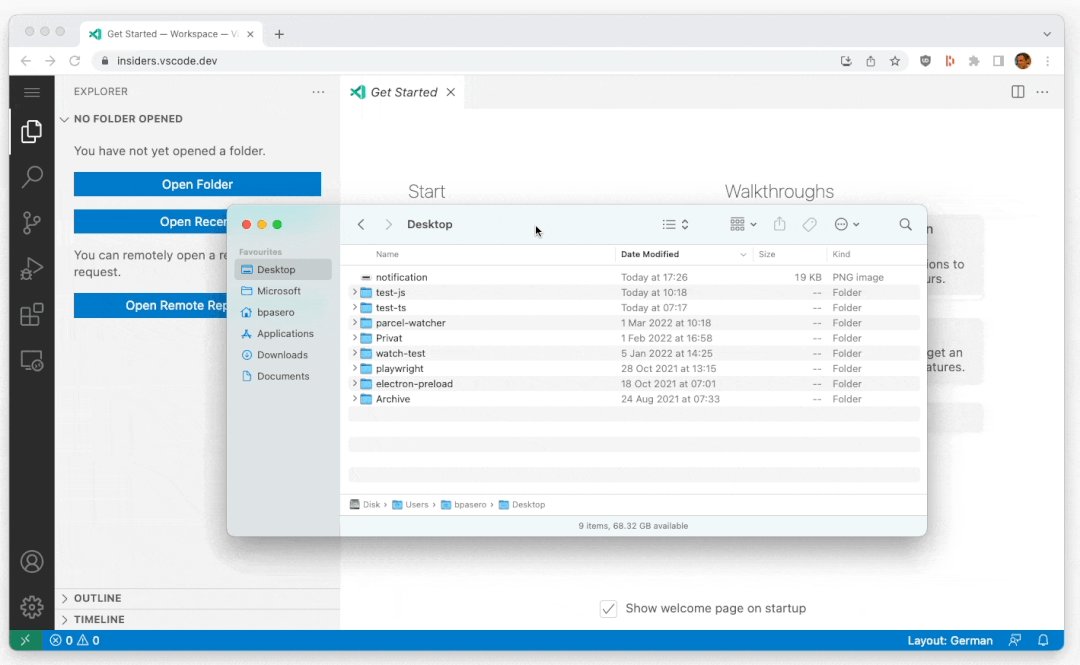
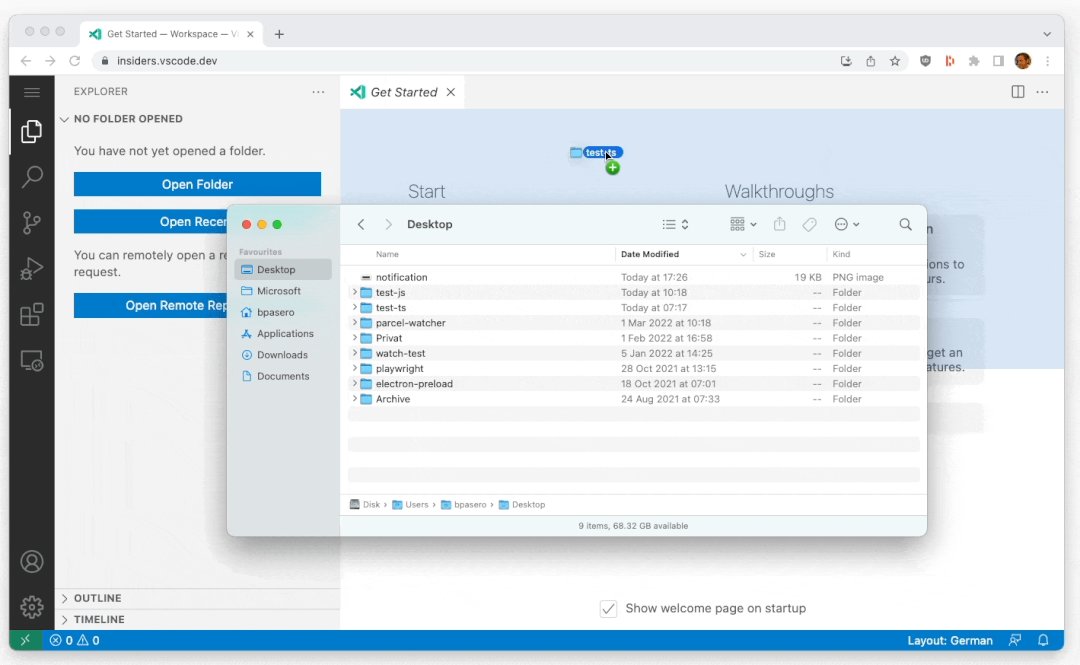
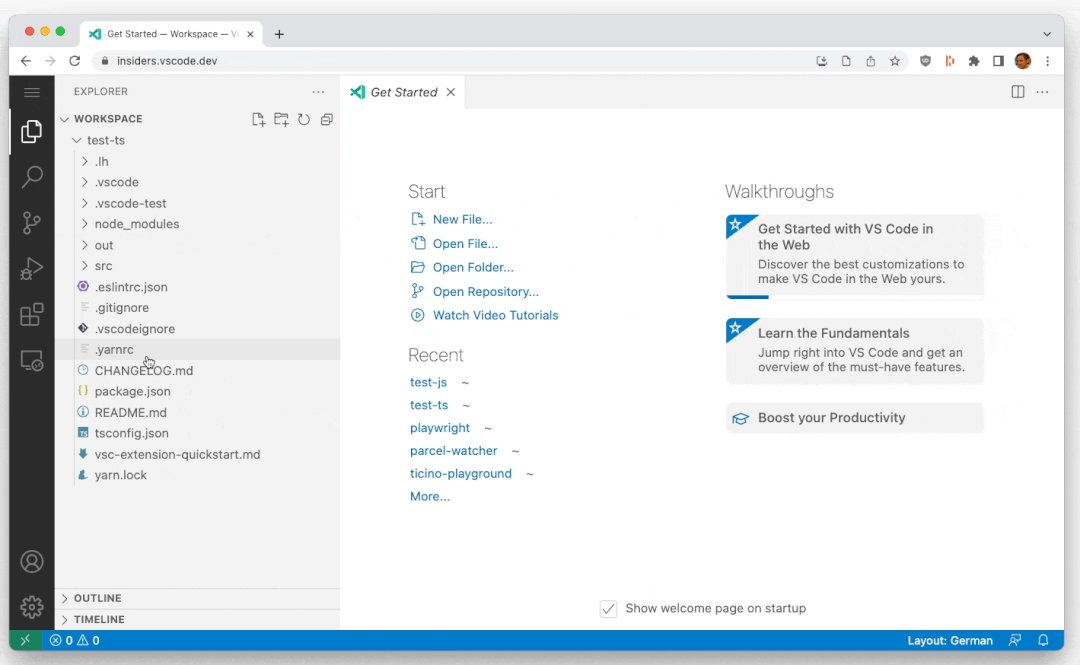
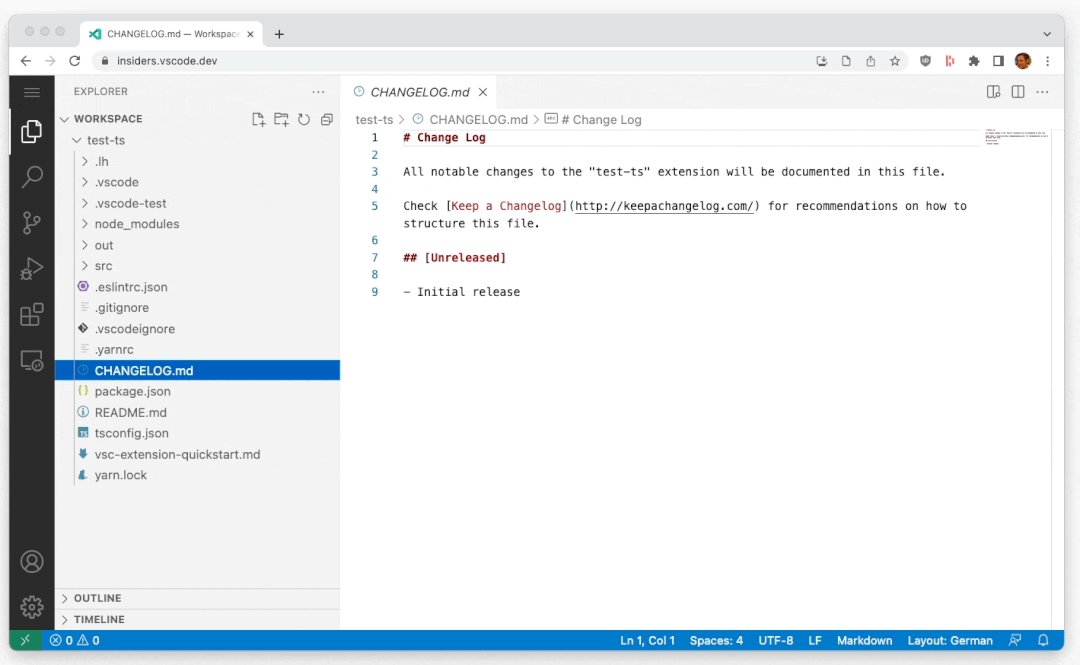
用于 Web 的 VS Code支持拖放文件
可以将本地文件和文件夹拖放到在 vscode.dev 或 insiders.vscode.dev 上打开的浏览器窗口中,以访问具体内容。

VS Code 中的 R 语言
一个新的 R 语言主题描述了 VS Code 中带有 R 扩展的R 编程语言支持。R 扩展包括丰富的语言功能,例如代码完成和 linting,以及集成的 R 终端和专用的工作区、数据和绘图查看器。

该版本还包含更多更新内容,由于篇幅原因不一一介绍,可在微软博客原文中查看。
--- EOF ---
推荐↓↓↓




发表评论