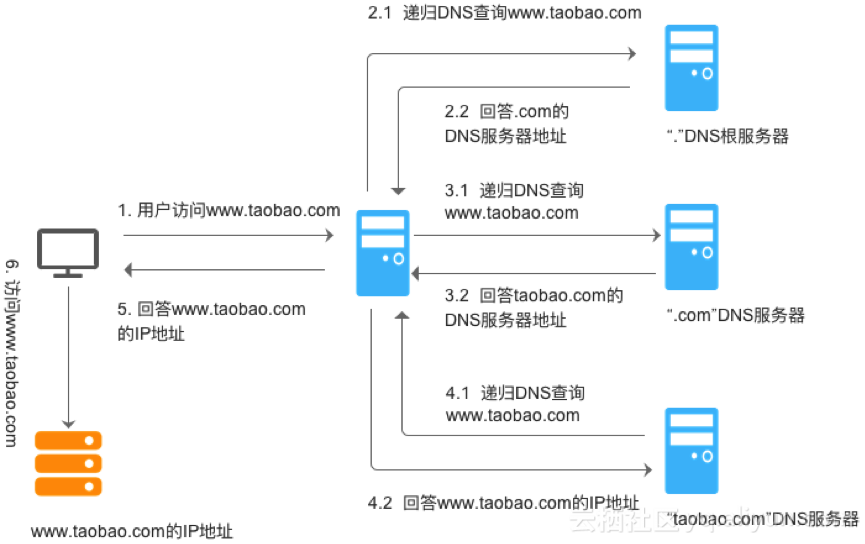
计算机网络中包括多个节点,要进行报文传输就要能够唯一确定每一个节点,解决这个问题的方式是给每个节点分配一个唯一的地址,这个地址被称为节点的网络地址,在网络层的IP协议下,这个地址又被称为IP地址。但是,IP地址不方便记忆,并且不能显示地址组织的名称和性质,为此人们设计出了域名(Domain Name),并通过域名系统(DNS,Domain Name System)来将域名和IP地址相互映射,使人更方便地访问网络,而不用去记IP地址。
鸿蒙系统提供的Socket相关接口中,大部分都是需要直接提供IP地址参数的,这在实际的开发中不太方便,开发者还是希望能通过域名进行网络通讯,幸好鸿蒙的connection模块提供了相关的域名解析能力,本文对此进行简要的介绍。
2. 域名解析常用方法
鸿蒙封装的connection模块使用如下的方式导入:
import connection from '@ohos.net.connection'connection模块包括了众多的操作方法,就本文而言,重点需要掌握的是如下两个:
1)getDefaultNetSync(): NetHandle
使用同步方法获取默认激活的数据网络。
2)getAddressesByName(host: string): Promise>
使用对应网络解析主机名以获取所有IP地址,使用promise方法作为异步方法。
3. 域名解析示例
为演示域名解析的方式,本示例实现了一个对指定域名进行解析并输出解析后IP地址的功能,运行后的初始界面如下所示:

应用启动后,输入要解析的域名,然后单击“解析”按钮即可进行域名解析。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
},
{
"name": "ohos.permission.GET_NETWORK_INFO"
}
]这里添加了访问互联网以及获取网络信息的权限。
步骤3:在Index.ets文件里添加如下的代码:
import http from '@ohos.net.http';
import util from '@ohos.util';
import fs from '@ohos.file.fs';
import picker from '@ohos.file.picker';
import systemDateTime from '@ohos.systemDateTime';
import request from '@ohos.request';
import connection from '@ohos.net.connection';
import HashSet from '@ohos.util.HashSet';
import ArrayList from '@ohos.util.ArrayList';
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//要解析的域名
@State hostName: string = "www.baidu.com"
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text("域名解析示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("待解析域名:")
.fontSize(14)
.width(90)
.flexGrow(0)
TextInput({ text: this.hostName })
.onChange((value) => {
this.hostName = value
})
.width(110)
.fontSize(11)
.flexGrow(1)
Button("解析")
.onClick(() => {
this.resolveHost()
})
.width(70)
.fontSize(14)
.flexGrow(0)
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//解析域名
async resolveHost() {
let netHandle = connection.getDefaultNetSync();
let addrList: ArrayList = new ArrayList();
await netHandle.getAddressesByName(this.hostName)
.then(data => {
//解析结果有一些重复的ip,这里进行去重
for (let i = 0; i < data.length; i++) {
if (!addrList.has(data[i].address)) {
addrList.add(data[i].address)
}
}
})
.catch((err) => {
this.msgHistory += '解析出错: ' + err.message + "\r\n";
return
})
this.msgHistory += `解析域名[${this.hostName}]的结果:\r\n`
for (let i = 0; i < addrList.length; i++) {
this.msgHistory += addrList[i] + "\r\n";
}
}
}
步骤4:编译运行,可以使用模拟器或者真机。
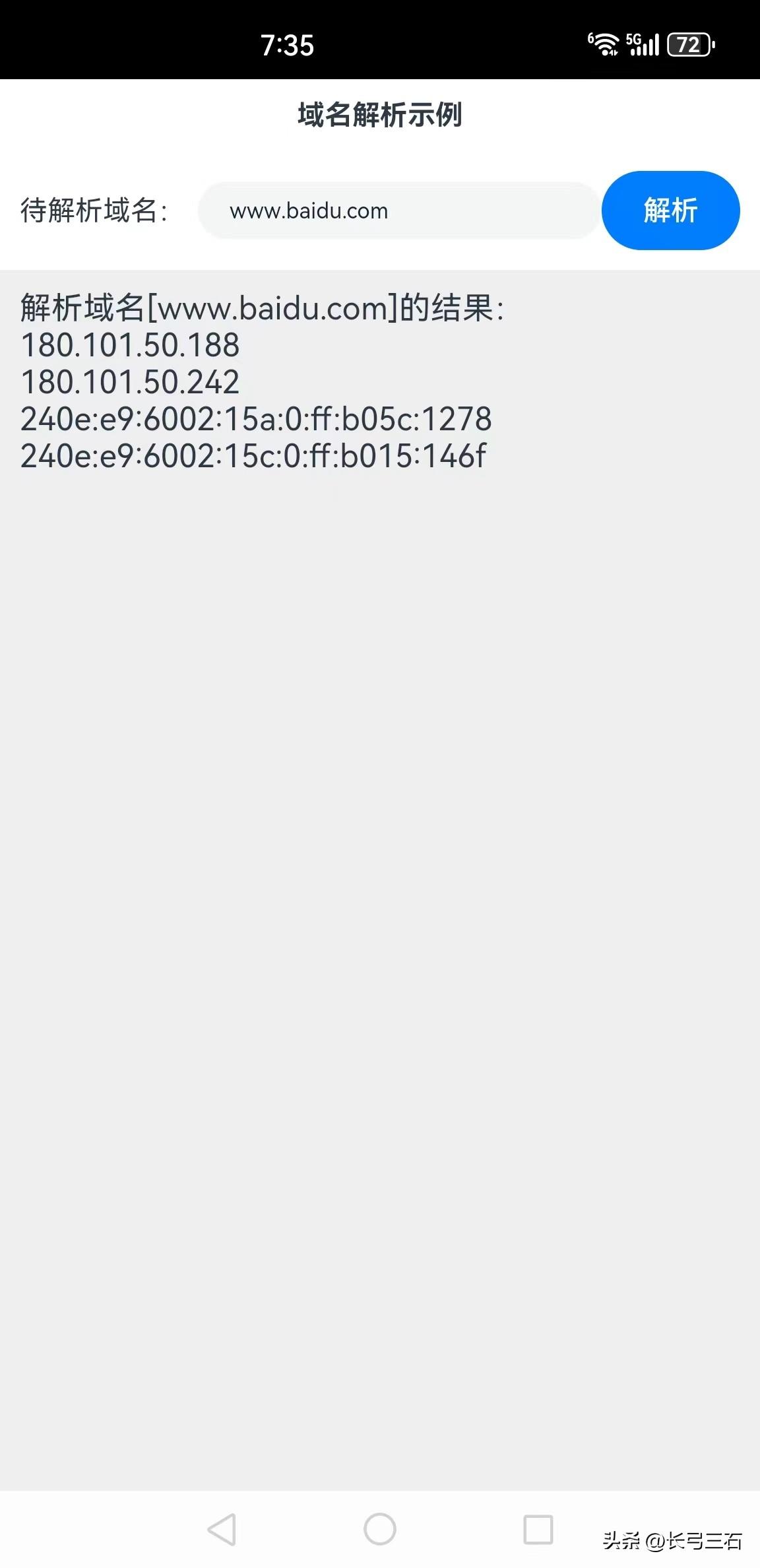
步骤5:输入待解析的域名,然后单击“解析”按钮,截图如下所示:

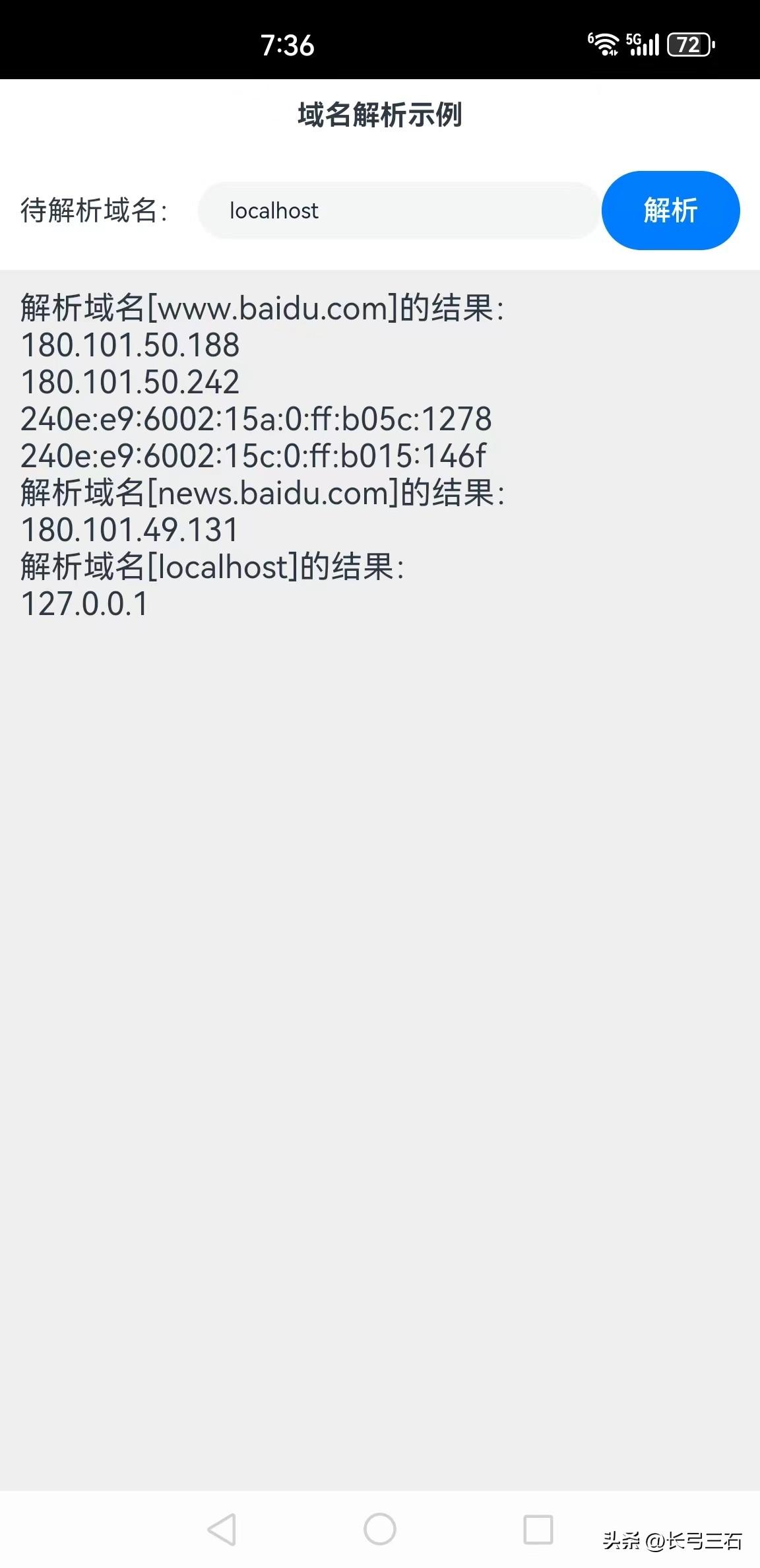
当然,也可以输入其他域名,比如news.baidu.com、localhost等,也是类似的:

这样就完成了一个简单的域名解析应用。
(本文作者原创,除非明确授权禁止转载)
其他鸿蒙网络编程文章:
鸿蒙网络编程系列1-UDP通讯示例
鸿蒙网络编程系列2-UDP回声服务器的实现
鸿蒙网络编程系列3-TCP客户端通讯示例
鸿蒙网络编程系列4-实现Smtp邮件发送客户端
鸿蒙网络编程系列5-TCP连接超时分析
鸿蒙网络编程系列6-TCP数据粘包表现及原因分析
鸿蒙网络编程系列7-TLS安全数据传输单向认证示例
鸿蒙网络编程系列8-TLS安全数据传输双向认证示例
鸿蒙网络编程系列9-使用HttpRequest模拟登录示例
鸿蒙网络编程系列10-使用HttpRequest下载文件到本地示例
鸿蒙网络编程系列11-使用HttpRequest上传文件到服务端示例
鸿蒙网络编程系列12-使用Request部件下载文件到本地示例
鸿蒙网络编程系列13-使用Request部件上传文件到服务端示例
鸿蒙网络编程系列14-WebSocket客户端通讯示例






发表评论