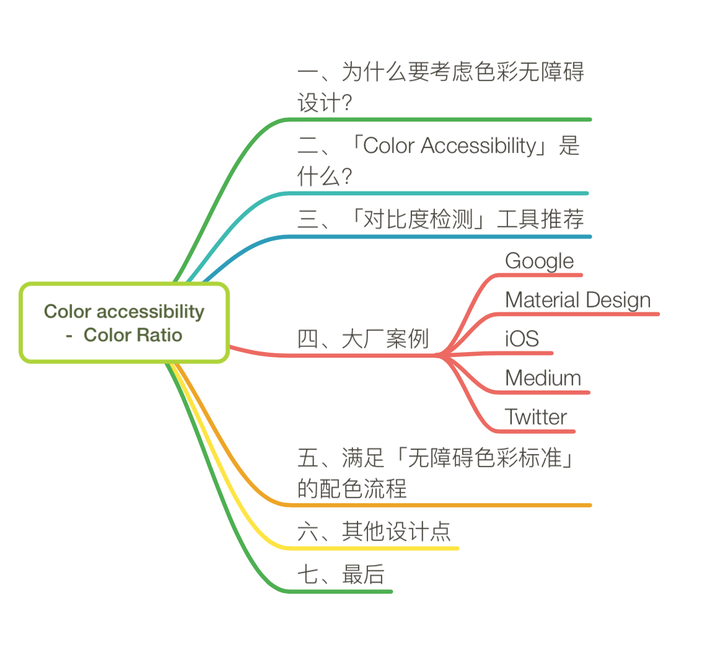
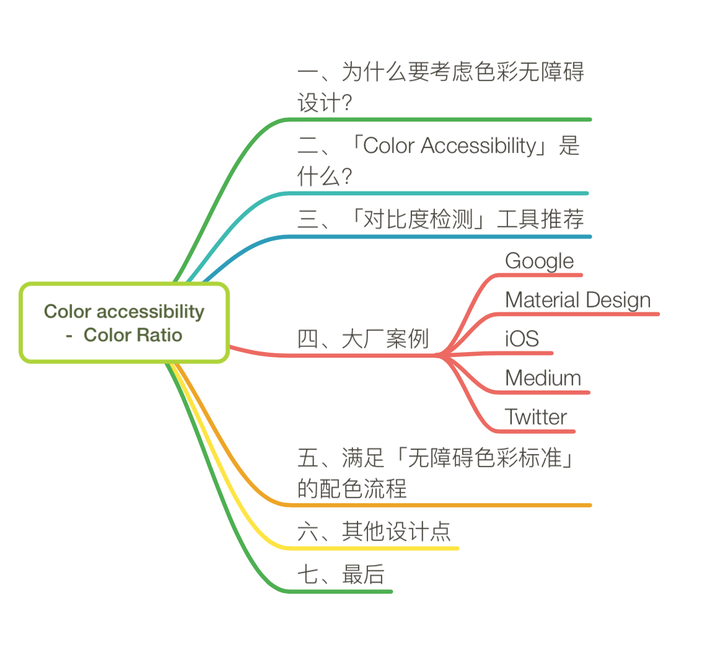
文章框架:

一、为什么要让对比度满足「色彩无障碍设计标准」?
Accessible design aids in creating a better experience not just for people with disability, but also for people without it.
举个例子,一般的门,都需要自己推开或者拉开,但美国一款为残障人士设计的门开关,可以一按下门自动打开。

(from:Power Door Openers - Access and Mobility)
这个「一按门就开」的按钮,装在公共建筑的入口,可以帮助坐轮椅的用户方便开门。
这同时也方便了捧着许多东西的人、抱小孩的人,或者人们干脆都去按它开门——因为它真的比自己去推开/拉开大门方便多了!
所以,满足无障碍设计准的设计,不仅给残障人士提供了更好的体验,同时也能更方便普通人使用。
实际生活中的产品设计如此,互联网产品设计如此,颜色对比度的设计亦如此。
Salesforce 的无障碍设计顾问 Cathy O' Connor 经常被问到「你们产品究竟有多少残障人士在使用?」他想说的是,残障人士的数量并不少,具体数据如下:
(from:《Color Contrast And Why You Should Rethink It 》,by: Cathy O' Connor )
也许你觉得你的设计在 Mac 上看起来很完美啊!
但也许你的用户中一部分人,用的是老旧、性能差的设备/ 显示器;也许有人会在强烈的阳光下、在交通工具上,在昏暗的环境中…使用你的产品。如果没做可用性测试,很可能在真正的「主要使用场景」中,你的产品是几乎没法用的。
为了让使用条件不是很好的用户仍然能正常使用你的产品,也为了更多有视觉障碍的人能用好你的产品,将「无障碍设计」考虑到产品设计中,是一件非常有必要的事。
什么?为了美观,不得不放弃足够高的对比度?那看看这个绝佳网站 Contrast Rebellion,上面列举了许多真实案例,证明了高对比度设计仍然很酷很吸引人。
二、「Color Accessibility」是什么?
WCAG 2.0 (Web Content Accessibility Guideline,Web内容无障碍指南)就是为了帮助设计师创造良好用户体验的。
WCAG 中提到的主要的四种类型的残疾是:
基于此,提出了「POUR无障碍原则」:
颜色的选择属于「易于感知的」无障碍设计范畴。 也就是说,网站/App 的内容应该很容易被看到——尤其是文字和图像,应该有足够高的色彩对比度(high color contrast ratio),使之很容易地从背景中被辨识出来。
颜色对比度无障碍标准
1.4.3 对比度(最小): 文本的视觉呈现以及文本图像至少要有4.5:1的对比度(AA级),
大文本: 大号文本以及大文本图像至少有3:1的对比度;
1.4.6 对比度(加强): 文本视觉呈现以及文本图像至少有7:1的对比度(AAA级),
大文本: 大号文本以及大文本图像至少有 4.5:1的对比度。
Ps:大文本:至少 18pt(24px)或 14pt(19px)bold。
(from: Web Content Accessibility Guidelines (WCAG) 2.0)
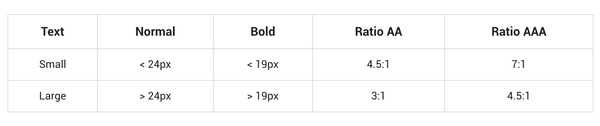
将规范总结成表格:

(from:Making Bootstrap a Little More Accessible — SitePoint, by: Rhiana Heath,2014.8.19)
这就意味着,当字号 ≥ 24px normal / 19px bold, 白背景上能用的最浅的纯灰色是#959595。
(#959595 text on a white background. from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler, 2015.4.16)
当字号< 24px normal / 19px bold,白色背景上可以用的最浅纯灰色是#767676。(如果在灰色背景上,文字颜色应该更深)
(#767676 text on a white background. from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler, 2015.4.16)
另外,以下情况的文本,无最低对比度限制:
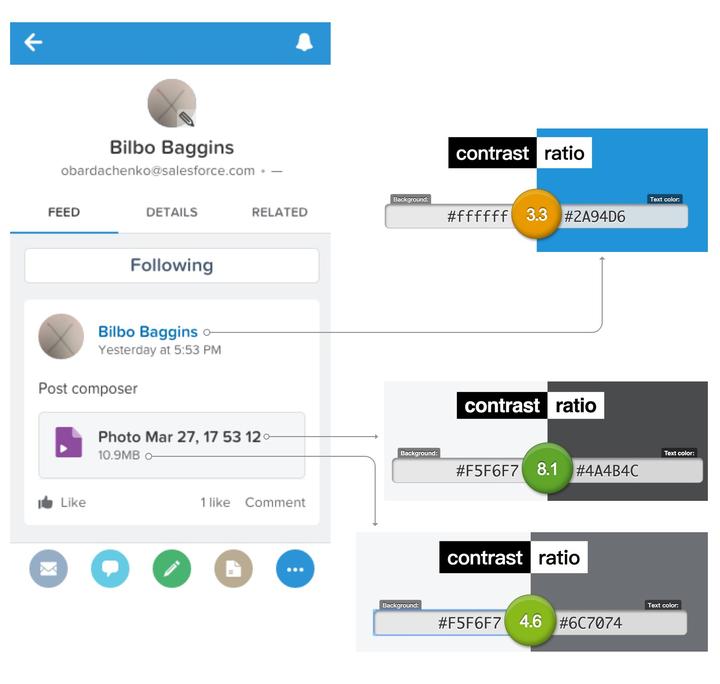
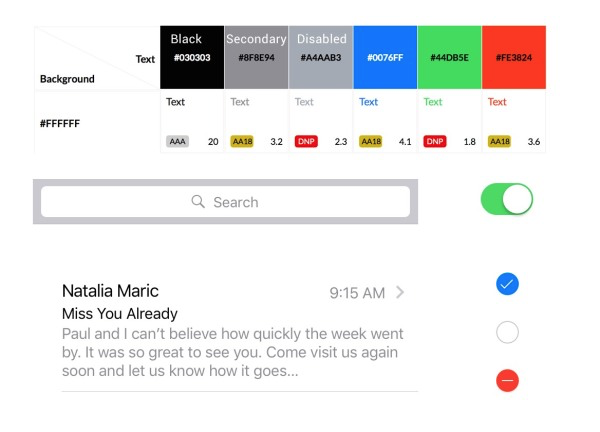
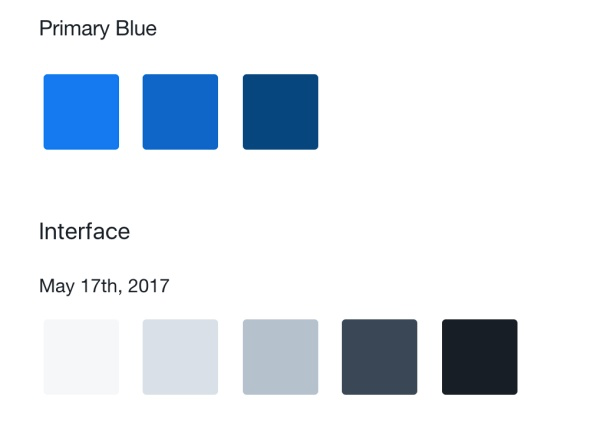
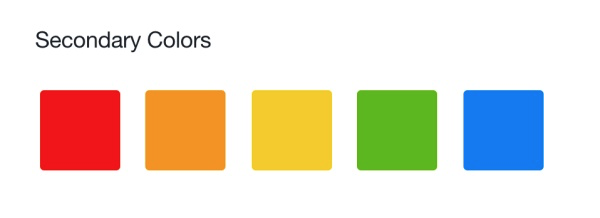
下图,Salesforce Design Systems team 在自己的移动应用的选色上,很好地满足了「WCAG 2.0 AA标准」 。
而且设计师们在探索高对比度色彩组合的过程中发现,他们自己越来越喜欢高对比度的设计。我相信你也会发现,使用满足标准对比度标准的颜色,并不会影响你产品的美观。

(完全满足大字对比度>3;小字对比度>4.5。from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler, 2015.4.16 & 自绘)
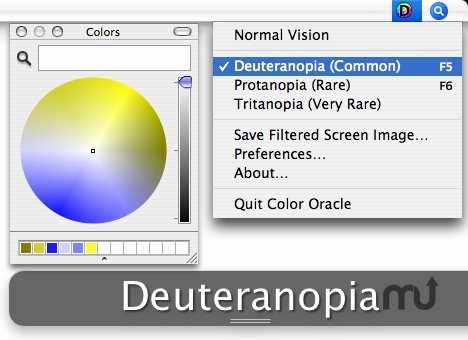
设计时,可以借助一些工具,比如用「灰度/色盲模拟器」测试设计。 ( Photoshop 在其“View> Proof Setup”菜单中内置了色盲滤镜。)
时刻记得问问你自己,页面上的 CTA ( call to action ) 是否「看上去」是页面中的主要元素。

(from:《Projectors don’t lie》,by:Cordelia,2014.12.31)
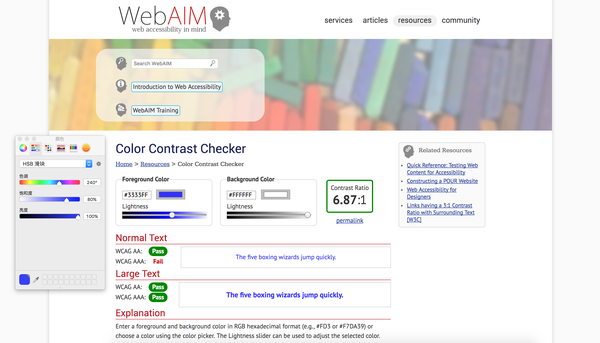
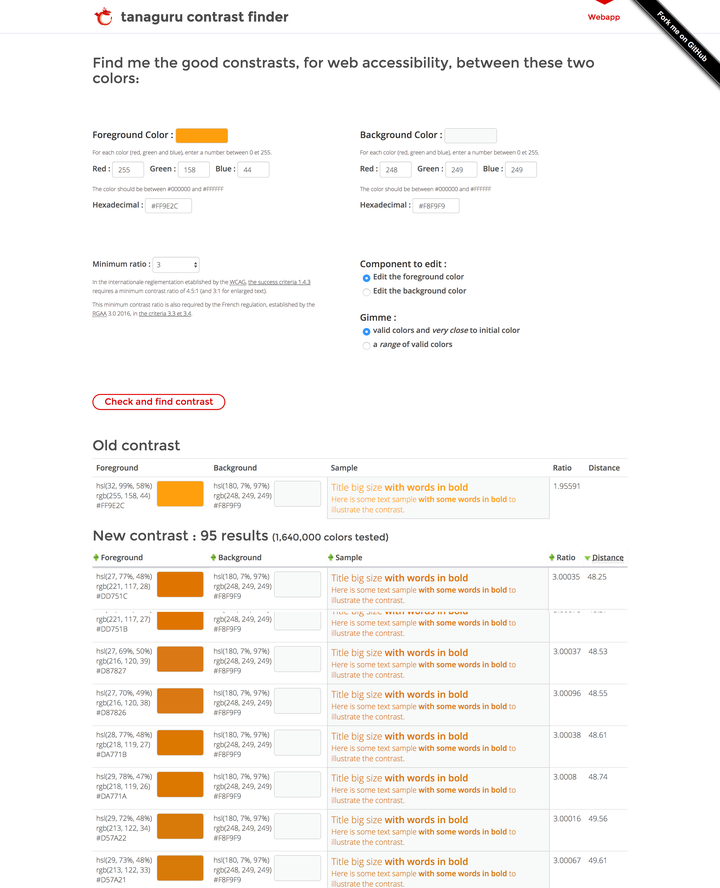
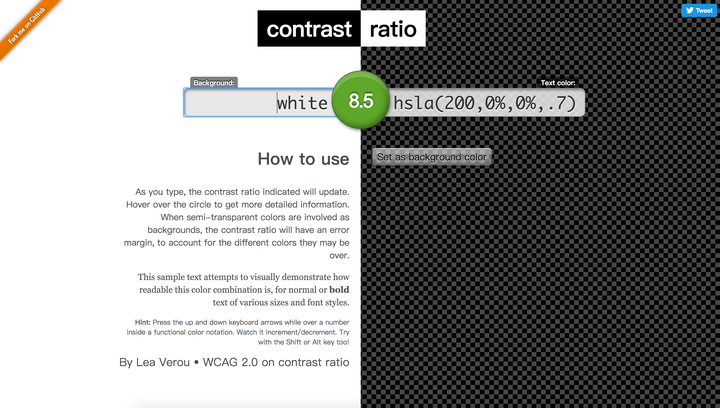
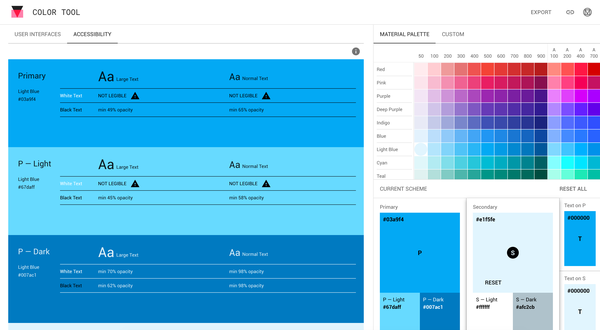
三、「对比度检测」工具推荐
一些实用在线工具可以用来测试对比度是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。






四、大厂案例
看完了规范,仍有些困惑未能解决,比如 :
disabled text 对比度未作要求,那对比度也不可能是1,究竟多少比较合适?
最低对比度有了要求,那么最高对比度呢?毕竟纯黑加纯白也很难受;
黄色橙色这种,无论如何在白背景也不可能满足对比度 > 3的颜色,如何处理?
……
所以我选取了一些比较注重无障碍设计的大厂案例,以求能发现一些规律。
Google Chrome
「无障碍设计」已经是 Google Chrome DNA 的一部分。过去的两年中,这方面做了尤其多的努力。新的配色方案符合 WCAG 2.0 规范,有足够高的对比度。所有的 text、icongraphy,都尽量满足 WCAG 2.0 AAA 标准。


(from:Redesigning Chrome Desktop, by:Sebastien Gabriel,2016.9.22)
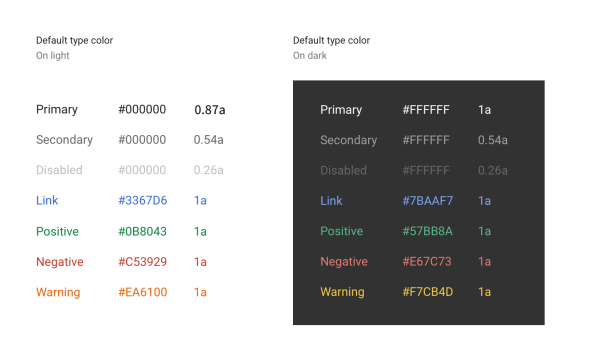
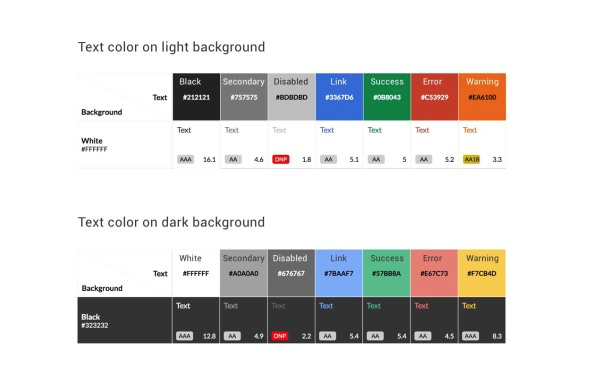
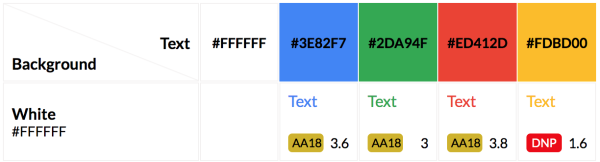
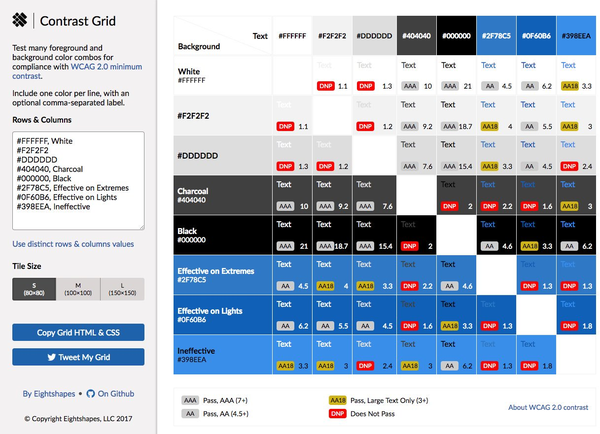
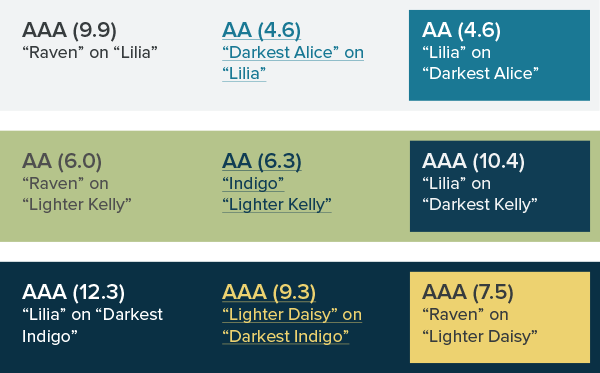
我用 EightShapes Contrast Grid 验证了一下 Google text 颜色的对比度:

(from:自绘)
经验证,发现 Google 果然在明暗两种背景下的配色,几乎都满足 WCAG 2.0 AAA 标准(color contrast ratio > 4.5)。
唯独白背景下的 warning 色对比度为3.3,仅满足 AA 标准 ( color contrast ratio > 3)。
另,disabled 的颜色对比度不属于限定范围,Google 对比度是1.8、2.2。
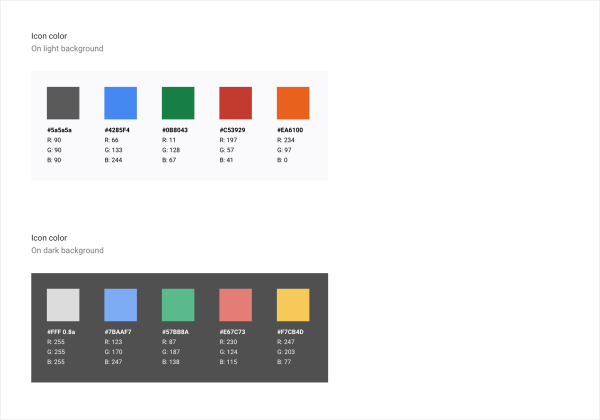
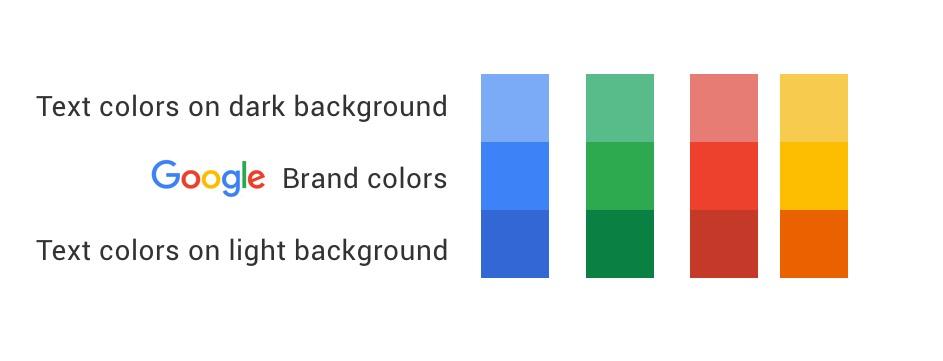
另外我发现,Google 在深浅背景上使用的颜色,都不是直接将 brand color 拿过来就用,而是根据不同背景调整后的颜色。

(from:自绘)
而即使是 brand color,Google 也尽量使之和白背景的对比度满足 AA 标准(黄色、橙色例外)。

(Google brand color. from: EightShapes Contrast Grid )
Material Design
Material Dsign 官方说明:
Accessible color palette
Choose primary, secondary, and accent colors for your app that support usability. Ensure sufficient color contrast between elements so that users with low vision can see and use your app.
Contrast ratios
The W3C recommends the following contrast ratios for body text and image text:
Small text should have a contrast ratio of at least 4.5:1 against its background
Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background.
Elements
Elements currently in a disabled state are exempt from color contrast standard: this includes buttons in disabled state or inactive menu items.
from: material guidelines/usability/accessibility
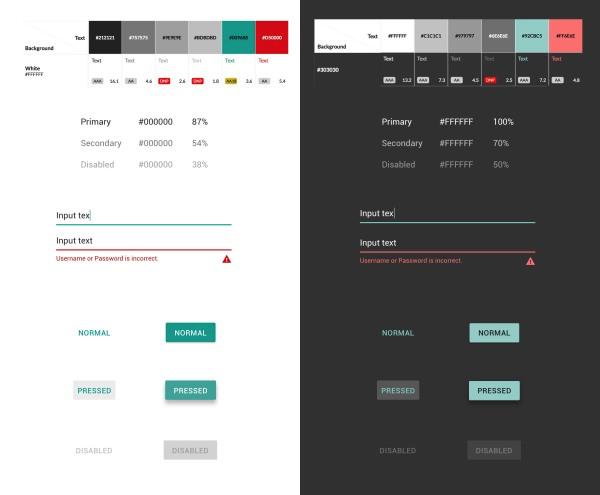
从 Sketch 中选取 Material Design 的 Template, 测试一下颜色的对比度。

(from:Material Design)
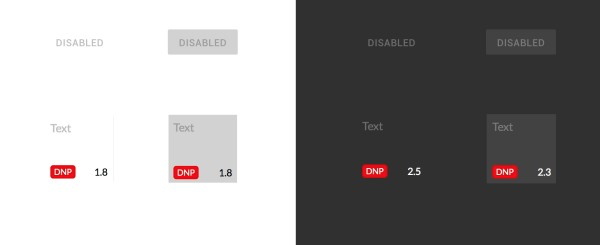
我特别测了下按钮 disabled color 的对比度,发现白背景是1.8;暗色背景的对比度高一些,2.5。

(from:自绘)
发现:
iOS

(from:自绘)
iOS 在对比度上,普遍比 MD 的对比度低。
即使苹果的官方规范里也明确对「对比度」做了相应规范:
Use sufficient color contrast ratios. Insufficient contrast in your app makes content hard to read for everyone. Icons and text might blend with the background, for example. An online color contrast calculator can help you accurately analyze the color contrast in your app, to ensure that it meets optimal standards. Strive for a minimum contrast ratio of 4.5:1, although 7:1 is preferred because it meets more stringent accessibility standards.
(from:Human Interface Guidelines)
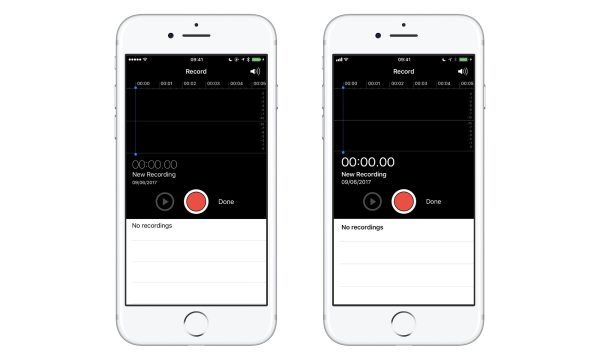
我猜 iOS11 将纤细文字变粗变大,细线 icon 改为实心 icon, 也是出于提高对比度、让更多人能看清的初衷吧。

(from:iOS 10 vs 11:完整 UI 比較分析,by:Taylor Hu,2017.6.10)
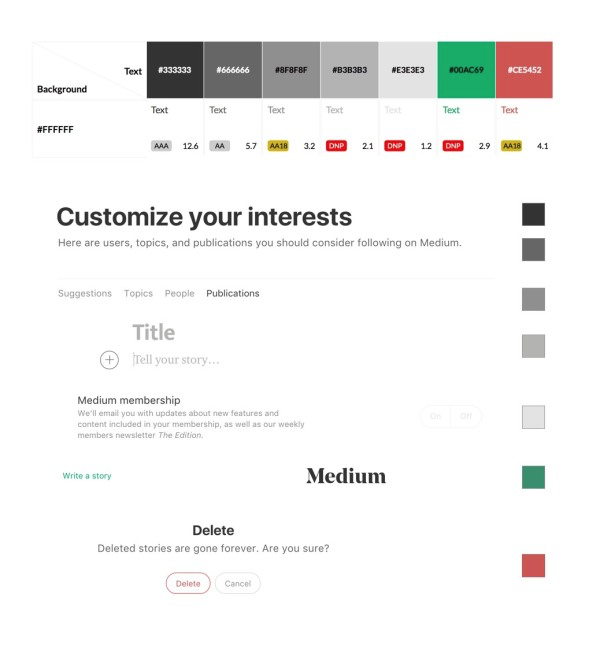
Medium
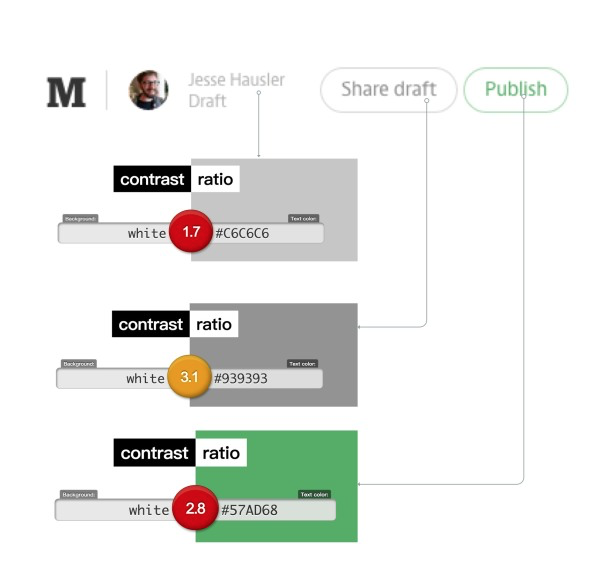
看下早期的medium,只有「大M」和深灰色,满足对比度 > 3.0。

(from:自绘)
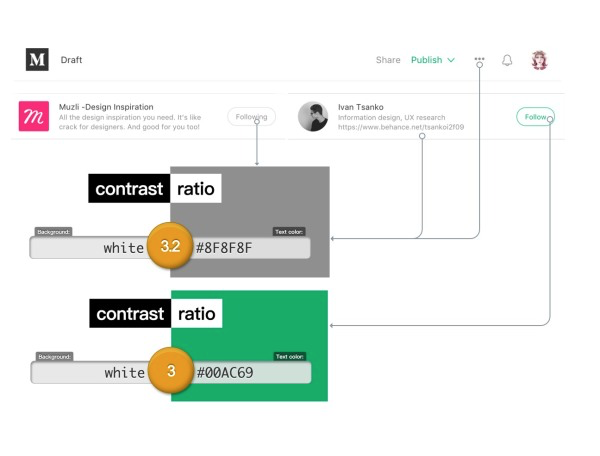
如今的 Medium ,色彩对比度都 ≥ 3.0。

(from:自绘)

(from:自绘)
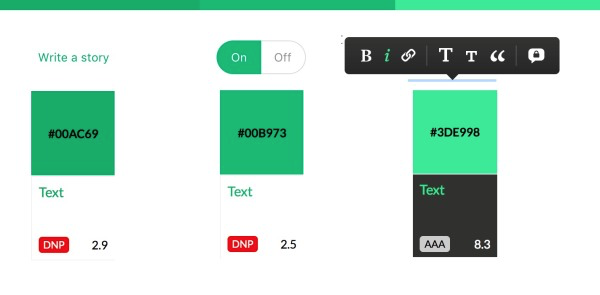
测量发现:

(深浅背景下用的是不同绿色。from:自绘)

(from:自绘)

(from:自绘)
规律总结
由此可大致总结出一些规律,可酌情应用:
五、满足「无障碍色彩标准」的配色流程
设计时,可以先从一个非常清晰的方案开始尝试,然后再慢慢往你的美学方向调整。
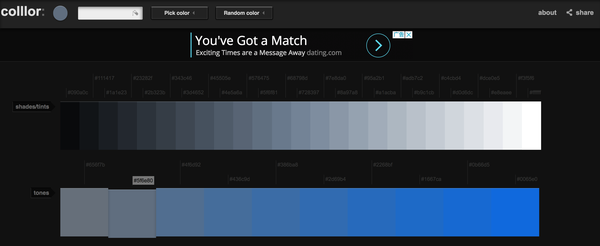
⒈ 先确定各颜色的深浅

(Colllor 网站截图 )


( from: Don’t let your color palette be an airball,by: Zack Gehin, 2017.8.16 )
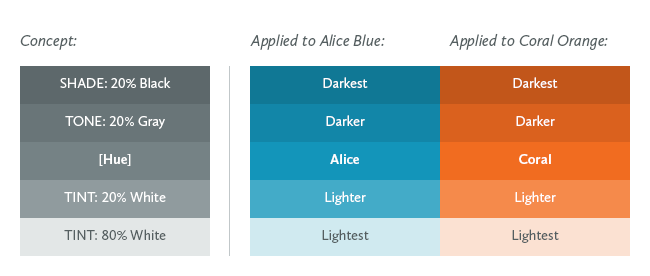
每个颜色 4-6 个深浅度比较合适,不同深浅的颜色别太接近,互相和谐。
如果自己创建变化规则也可以,如「叠加5%的黑色」或者「透明度变为80%」等等。无论采用哪种方法,确保所有颜色的深浅变化,都遵循统一的规则。

(颜色加深、变浅的方法示例。from: Color Contrast for Better Readability | Viget, by: Tom Osborne, 2015.3.3)
「尝试—失败—再尝试」——这个过程可能会花费大量时间。 Zack Gehin 为 Widen Enterprises 创建色板的过程中,花了40个小时——测试、重选、调整。结果符合了他们的预期,表达出了他们期望的情感,并且满足了 accessibility standards。
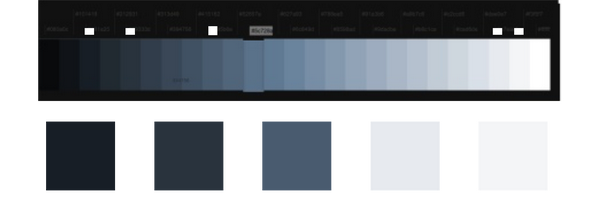
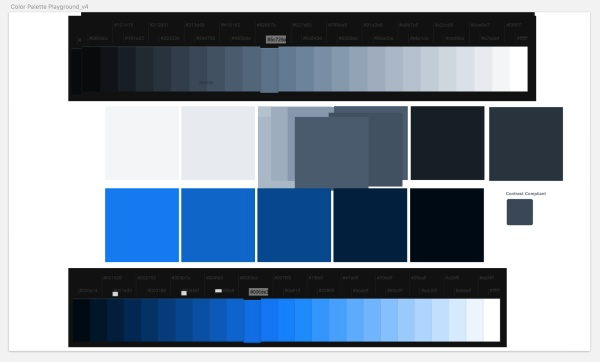
Zack Gehin 利用 Colllor 创建的色板示例:


( from: Don’t let your color palette be an airball,by: Zack Gehin, 2017.8.16 )
然后再将选好的颜色,放到组件、背景中去测试对比效果。
2. 确定文字颜色
这是一个系统化的工作,可以先从几个基本文本类型开始:
确保至少包含:主要,次要,链接和错误4种文本颜色。谨慎添加新的颜色,如三级文字颜色(teriary text color)、图标填充颜色。
图标颜色一般可以直接沿用已设置好的 primary, secondary, interactive,error 的颜色。
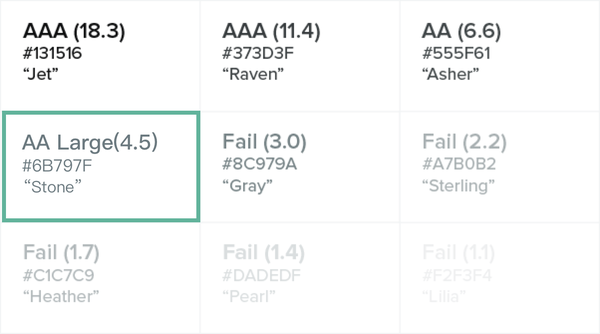
同样,先确定body text 的色值,从灰色入手。
测算出在各个背景色上,可用的最低对比度的灰色。
如果按「WCAG 2.0 AA 」的标准,下图的 #6B797F 就是白背景上文字的最浅灰色。

(from: Color Contrast for Better Readability | Viget, by: Tom Osborne, 2015.3.3)
接下来测试选择「链接文本色」「错误文本色」。

(from: Color Contrast for Better Readability | Viget, by: Tom Osborne, 2015.3.3)
经反复对比,最后确定,在白背景上,选择 以上2个颜色(对比度>4.5)。
前文中,从各大网站/ App 中测量得出,
3. 检测文字色的对比度
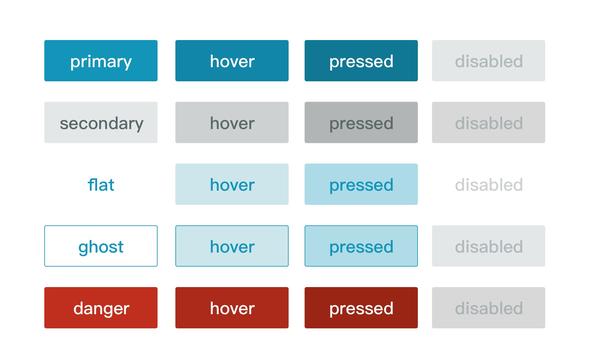
然后,将文字放在按钮上,检测对比度是否满足要求。
不要忘记交互式状态,例如按钮,选项卡,列表组和链接的 hover,active 和 selected 状态。

(from: Color Contrast for Better Readability | Viget, by: Tom Osborne, 2015.3.3)
将文字放在每一种背景色上测试文字对比度。可以用 EightShapes Contrast Grid 实时测量两两颜色的对比度是否达标。

来回测试的同时,反复优化色板。

(from:Light & Dark Color Systems,by: Nathan Curtis, 2017.2.21)
4. 在不同环境下测试你的色板
这是设计过程中最重要的步骤之一。
调研确定用户使用你的产品的主要环境。 Human environment design 会帮助你确定哪些环境是必须要考虑的。
环境测试很简单,把你的设备带到强日光下去、放在昏暗房间里,调低手机的屏幕亮度(许多手机快没电了的用户经常这样做)自己去感受测试。
如果有些地方不好用,重新做。
在不同显示器上测试你的色板
虽然我们很多人都非常幸运,可以用很好的设备工作,但是世界上的很多人没有这么好的条件。我们很容易就习惯 retina 或者 5k 的显示器,但如果用回老旧的低质量的显示器,我们一定会惊奇自己用的是啥,图纸怎么能显示成这样。

( from: Don’t let your color palette be an airball,by: Zack Gehin, 2017.8.16 )
若想知道用户都在用什么显示设备,可以从 Google Analytics 上,或者其他你有权限的数据分析工具上获取数据。
5. 确定不同色调的颜色组合方式

(from: Color Contrast for Better Readability | Viget, by: Tom Osborne, 2015.3.3)
6. 输出色彩规范文档

(from: Color Contrast for Better Readability | Viget, by: Tom Osborne, 2015.3.3)
六、其他设计点
▶ Input 要有清晰的边界。
(一个不错的input 输入区域。from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler, 2015.4.16 )
输入框有明确的边界,这对行动/认知障碍的用户很重要。
清晰的边界,可以让用户明确知道点击目标的位置和大小。如果没有清晰的边框,认知障碍用户可能很难找到输入框在哪。

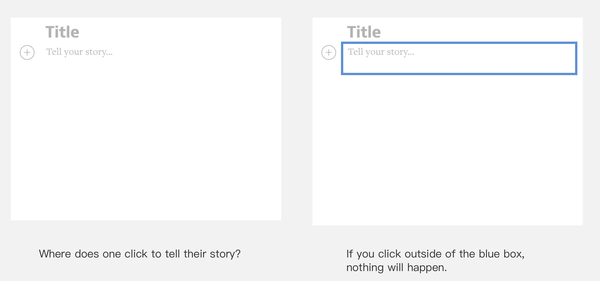
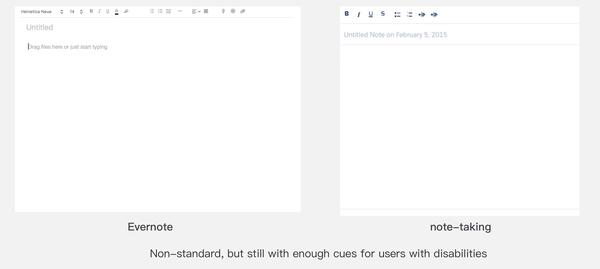
上图是 Medium 写文章的页面,没有任何线索告诉人点击区域在哪。
而事实上,可点区域只有篮框内一小部分。

上图2个写文章的截面,虽然也没使用传统的输入框形式,但是它们给用户提供更多的信息和线索。
在这两个界面,用户可以点击下面空白区域的任意位置开始输入笔记;
而且,note-taking 笔记的标题位于两条水平线之间,视觉线索更明显一点。
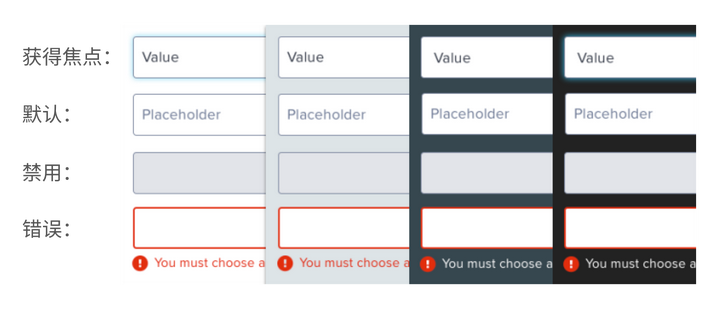
▶ 确定输入控件边框颜色时,要考虑到不同状态。
文本输入框,文本输入区域,radio-button ,都需要足够高的对比度以满足可见性和可用性。 控件的边框颜色非常重要,不能和背景色过于接近。
主要考虑几种状态:获得焦点状态、默认状态、禁用状态、错误状态。

(from:Light & Dark Color Systems,by: Nathan Curtis, 2017.2.21)
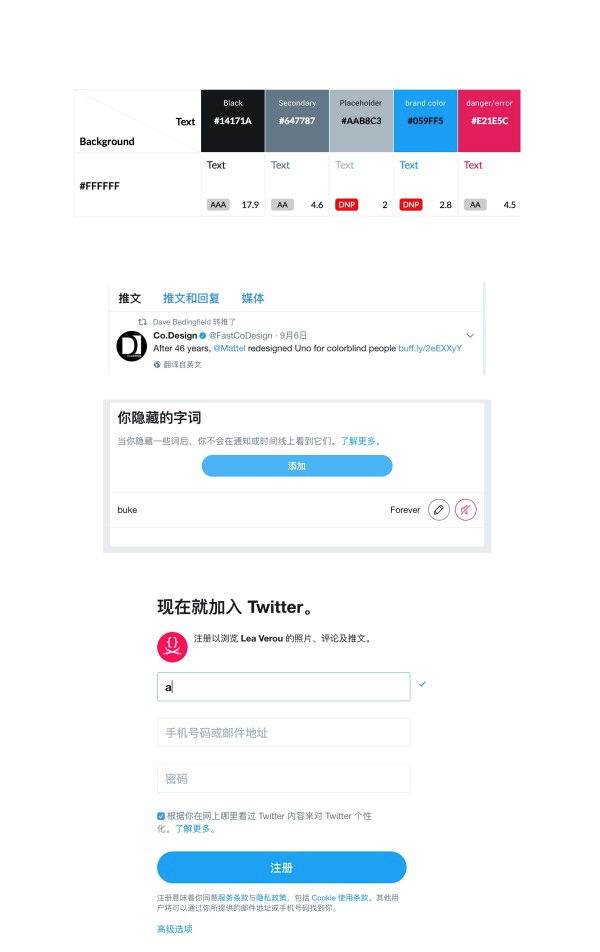
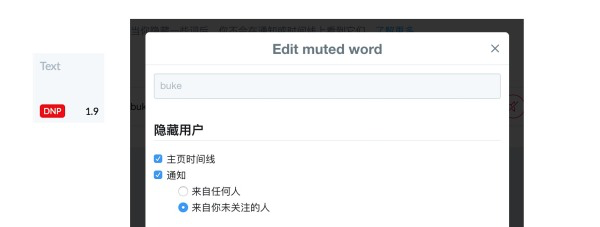
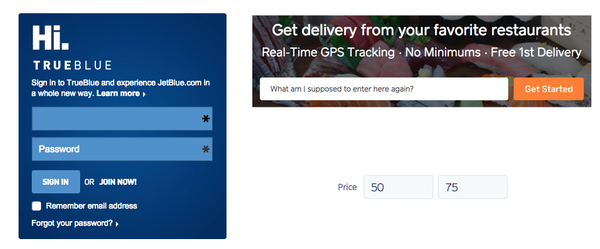
▶ 如果表单没有固定标签,那么占位符就要满足最低对比度要求。(对比度>4.5)

(from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler, 2015.4.16 )
但其实右下角 价格input那个,更好的做法,是将标签拿到外面来:
(from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler, 2015.4.16 )
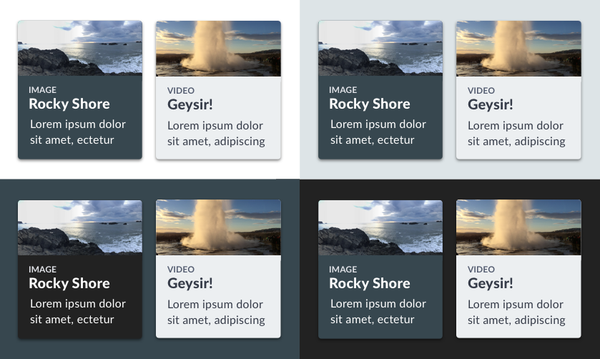
▶ 另外,还要注意「背景色A」放到「背景色B」上的情况。
比如,一张card,自己有背景色 pale grey,放到了一张大背景 cream 色上。这时要注意,2个颜色组合起来是否仍有足够高对比度。
用一些装饰手法可以缓解微弱的对比,比如加边框,加阴影。

(from:Light & Dark Color Systems,by: Nathan Curtis, 2017.2.21)
七、最后
文字写出来不就是为了给人看的么,写上去又故意不让人看清,多尴尬~
对比度足够高的字不仅能让人看得更清楚,还会让人读起来更快更顺畅。
在产品设计的过程中,给推敲颜色留出应有的、足够的时间。
别再让用户的眼睛受压迫了,别再让用户特别费劲地看东西了,别再给我们本忙碌的生活增加压力了——在设计中使用满足 WCAG 足够高的对比度吧,力求给用户的生活中,增加一些舒服的、合适的、愉悦的体验。
参考文献:

发表评论